前回記事で作成済みのFlutterアプリ(Web)にFirebase Cloud Firestore(Firebase上でNoSQL DB接続)機能を追加した際の作業記録です。
※本記事では以降Firebase Cloud Firestoreを「Firestore」と略称しています。
前回記事
「[基礎知識]既存Flutter(Web)アプリに、Firebase Authentication (メールアドレス/パスワード認証)によるログイン画面を追加する手順」

0.背景
Flutterを使ったスマートフォンアプリ等でDB利用する手法やDBは複数あります([参考]姉妹サイト「flutter.com/DB操作を実現するパッケージ」)が、今回Firestore機能を追加する既存Flutterアプリでは、最初作成した時に、Preferencesというデバイス固有ローカルストレージを利用していました。
理由は
・(Preferencesはローカルストレージ利用の為)インターネット不要
・実装が簡単、読み書きが高速、等
でした。
これはこれで使い易かったのですが、今回機能追加で、複数デバイス間で同期がしたい、ログイン機能を集中管理したい、あとやはりDart言語でごりごり書くよりはDBシステムの方がコード拡張がし易い、ということでFirebase機能を追加してみました。
1.前提
・Flutterアプリ作成済み
・Firebaseプロジェクト作成済み
2.Firebase Cloud Firestore設定
2ー1.Firestore有効化
FirebaseコンソールでFirestoreを有効にします。
①FirebaseコンソールでFirebaseプロジェクト選択

②「Firestore Database」 選択

③「データベースの作成」選択

④「データベースを作成」画面で各設定(データベースID、ロケーション)実施

上記「データベースID」について:
https://firebase.google.com/docs/firestore/manage-databases?hl=ja
アプリで複数のデータベースが必要ない場合は、(default) データベースを使用します。
データベースを指定しない場合、Cloud Firestore クライアント ライブラリと Google Cloud CLI はデフォルトで (default) データベースに接続されます。
無料の割り当ては、(default) データベースでのみ使用できます。
上記「詳細」(ロケーション)について:
⑤「データベースを作成」画面で各セキュリティルールの設定
※(ここではデータ構造は)テストモード選択
※(下図の右側のセキュリティルールは)デフォルト
デフォルトのままだと30日間だけfirestore DB はオープン状態となります。
(※修正方法は以下の「▶上記「詳細」(セキュリティルール)について」参照)

上記「詳細」(セキュリティルール)について:
現在のセキュリティルールでは、30日以内に更新する必要がありますが、これを360日間オープン状態にするためには、セキュリティルールを以下のように変更します。
セキュリティルールの更新方法
FirebaseコンソールでFirestoreのセキュリティルールを以下のように設定してください。
- Firebaseコンソールにアクセスし、Firestoreデータベースのセキュリティルールの編集画面を開きます。
- セキュリティルールを以下のように変更します。
rules_version = ‘2’;
service cloud.firestore {
match /databases/{database}/documents {
match /{document=**} {
allow read, write: if request.time < timestamp.date(2025, 6, 8); // 360日後の具体的な日付を設定
}
}
}
このルールは、2025年6月8日までの360日間、オープン状態(読み書き可能)を維持します。
注意点
オープン状態のセキュリティルールは、開発やテスト中には便利ですが、本番環境では推奨されません。本番環境に移行する際には、適切なセキュリティルールを設定し、データの保護を強化してください。
例: 本番環境用のセキュリティルール
以下は、認証されたユーザーのみが読み書きできるようにするためのセキュリティルールの例です。
rules_version = ‘2’;
service cloud.firestore {
match /databases/{database}/documents {
match /{document=**} {
allow read, write: if request.auth != null;
}
}
}
これにより、Firebase Authenticationを使用して認証されたユーザーのみがデータベースにアクセスできるようになります。
セキュリティルールの設定は慎重に行い、データの安全性を確保することが重要です。
⓺「Cloud Firestore」セクション表示(Cloud Firestore有効化の確認)
「Cloud Firestore」セクション(下図)が表示されればCloud Firestore有効化は完了です。

2-2.Cloud Firestore API 認証情報作成
(1) 認証情報作成ウィザード表示
①Google Cloud コンソール表示
Google Cloud コンソールで該当Firebaseプロジェクト選択後に「APIとサービス」を選択します。

②認証情報作成ウィザードの表示
「APIとサービス」画面→「有効なAPIとサービス」選択→「Cloud Firestore API」→「認証情報を作成」と順に選択し、認証情報作成ウィザードを表示します。

↓

↓

(2) 認証情報作成ウィザードで認証情報作成
以下認証情報作成ウィザードに従って認証情報を作成します。
①認証情報の種類の設定

②サービスアカウントの作成

③(サービスアカウントのプロジェクトへの)アクセス権選択

(上記の)ロール選択肢について:
Flutterアプリ開発中にCloud Firestoreを利用する際、開発者として困らないようにするためには、適切なロール(役割)を選択することが重要です。以下の選択肢の中で推奨するロールと、その理由を説明します。
推奨するロール
- Firebase Admin SDK 管理者サービスエージェント(②): このロールは、Firebase Admin SDKを使用して、Firebaseプロジェクトのリソースに対する管理操作を実行する権限を持っています。開発中にFirebaseプロジェクト全体の管理操作が必要な場合、このロールが適しています。
他の選択肢についての説明
- Firebase Service Management サービスエージェント: Firebaseのサービス管理に関連する権限を持っていますが、開発者が直接操作する場合には一般的に使用しません。
- Firebase Authentication 管理者: Firebase Authentication関連の操作に特化しています。Firestore以外の認証機能を主に使用する場合に有用です。
- Firebase ルールシステム: Firebase Security Rulesの管理に関連する権限を持っていますが、Firestore全体の操作には不十分です。
- Firestore サービスエージェント: Firestoreに特化した権限を持っていますが、開発中に必要な他のFirebaseリソースに対する権限が不足する可能性があります。
- サービスアカウントトークン作成者: サービスアカウントのトークン作成に関する権限を持っていますが、FirestoreやFirebase全体の操作には不十分です。
- オーナー: プロジェクト全体のあらゆる権限を持っています。セキュリティ的には最もリスクが高いため、開発者用としては過剰です。
結論
開発中に幅広い操作が必要な場合、Firebase Admin SDK 管理者サービスエージェント(②)が最も適しています。このロールを選択することで、Firebaseプロジェクト全体の管理操作を実行でき、開発において困ることが少なくなります。
手順のまとめ
- 「ロールを選択」欄で Firebase Admin SDK 管理者サービスエージェント(②)を選択します。
- 設定を保存して、サービスアカウントの作成を完了します。
- 作成されたサービスアカウントのキーをダウンロードし、Flutterアプリに設定します。
実際のFlutter開発コード中での使用例:
void main() async {
WidgetsFlutterBinding.ensureInitialized();
await Firebase.initializeApp(
options: FirebaseOptions(
apiKey: ‘your-api-key’,
appId: ‘your-app-id’,
messagingSenderId: ‘your-messaging-sender-id’,
projectId: ‘your-project-id’,
storageBucket: ‘your-storage-bucket’,
),
); // Firebaseアプリを初期化
runApp(MyApp()); // アプリケーションを起動
}
④開発者用(または利用者用)アカウント設定
ここでは開発者用アカウントのみ設定します。

⑤(上記迄の)設定内容確認



3.Cloud Firestore データベース作成
①Cloud Firestore データベース作成画面で「コレクションを開始」を選択

②コレクションIDを設定

③ドキュメントIDの確認(あるいは変更指定)

上記の「ドキュメントID」(自動生成と変更指定)について:
自動生成機能の利便性
Cloud FirestoreのドキュメントID自動生成機能は以下の点で非常に便利です。
- ユニーク性の保証:
- 自動生成されるIDはユニークであり、重複することがないため、ユニークな識別子を生成する際の手間が省けます。
- 簡便性:
- 手動でIDを生成する必要がないため、コードが簡潔になり、エラーのリスクも減少します。
- セキュリティ:
- 予測困難なIDが生成されるため、他のユーザーがIDを推測してアクセスするリスクが減少します。
- パフォーマンス:
- 自動生成されたIDは、Firestoreの内部で効率的に管理されるため、データベースのパフォーマンス向上に寄与します。
ドキュメントIDの制限
自動生成されるドキュメントIDに関しては、以下の制限やガイドラインがあります。
- 文字数:
- ドキュメントIDは最大で1500バイトまで使用できます。
- 使用可能な文字:
- 英数字(A-Z、a-z、0-9)
- 特殊文字(!、_、-、.、~、’、(、))
- 特殊文字を除き、IDにスラッシュ(/)、パーセント(%)、チルダ(~)、およびバッククオート(`)を含めることはできません。
- IDの生成方法:
- 自動生成されるIDは20文字のランダムな英数字の組み合わせです。手動で指定する場合も、上記の制限を守る必要があります。
具体例:
// 自動生成されたIDを持つ新しいドキュメントを追加
FirebaseFirestore.instance.collection(‘tasks’).add({
‘task’: ‘New Task’,
‘createdAt’: FieldValue.serverTimestamp(),
});
// 手動でIDを指定して新しいドキュメントを追加
FirebaseFirestore.instance.collection(‘tasks’).doc(‘my_custom_id_123’).set({
‘task’: ‘New Task’,
‘createdAt’: FieldValue.serverTimestamp(),
});
上記のように、自動生成されたIDを使用するとユニークなドキュメントIDを自動的に取得でき、手動でIDを指定する場合も、IDの一意性や安全性を考慮する必要があります。
まとめ
- 自動生成の利便性: ユニーク性の保証、簡便性、セキュリティ、パフォーマンスの面で利便性が高い。
- ドキュメントIDの制限: 最大1500バイト、特定の特殊文字は使用不可。
ドキュメントIDの自動生成機能は、Firestoreの利用を簡便かつ安全にし、パフォーマンスの最適化にも寄与します。
④フィールドの追加

今回以下の様に変数(A)を(B)として(Cloud Firestoreに)移植しました。
(A)既存アプリ内でPreferences登録(読出)していた変数
List<int> checkedIndexes = []; // 削除されるタスクのインデックス
List<int> favoriteIndexes = []; // 赤色ハートのインデックス
List<bool> _checkedStatuses =[]; //チェック状態(例:[true,false,・・・]
List<String> _checkedStatusesString =[]; //チェック状態
List<bool> _favoriteStatuses =[]; //ハートチェック状態(例:[true,false,・・・]
List<String> _favoriteStatusesString =[]; //ハートチェック状態
List<String> _displayedTexts =[]; //タスク(例:[タスク1,タスク2,・・・])を格納するリスト
List<String> _taskDetails = []; //詳細タスク(例:[詳細タスク1,詳細タスク2,・・・]
(参考)上記以外の登録変数:
List<String> loadDisplayedTexts //タスク(例:[タスク1,タスク2,・・・])
List<String> loadCheckedStatusesString //チェック状態(例:[true,false,・・・])
List<bool> loadCheckedStatuses //チェック状態
List<String> loadfavoriteStatusesString //チェック状態(例:[true,false,・・・])
List<bool> loadfavoriteStatuses //チェック状態
String frontkeyName
String backkeyName
List<String> frontkeyValue
List<String> backkeyValue
String dellDetailTaskName
String taskDetail_0(B)Cloud Firestore データベース(ドキュメントID、フィールド、タイプ)登録内容
補足:(Dart言語上の可変長配列をFirestoreに登録する際の留意点について)
Firestoreコンソールで配列型(array)のフィールドを作成する際、その配列の要素は具体的な値(例えば、1, 2, 3など)を直接設定することはできますが、プログラム内で動的に値を追加する場合は、Firestoreコンソール上で配列の要素を設定する必要はありません。
手順のまとめ
- Firestoreコンソールで基本的なフィールドを設定:
- Firestoreコンソールで
checkedIndexesフィールドをarray型として設定しますが、その配列の要素は設定しません。 - 他のフィールドも同様に設定します。
- Firestoreコンソールで
- FlutterアプリでFirestoreにデータを保存:
- 動的にデータを生成し、Firestoreに保存します。
Firestoreコンソールでの設定例
checkedIndexesフィールドの設定:- フィールド名:
checkedIndexes - タイプ:
array - 配列の要素は設定しません。
- フィールド名:
- 他のフィールドの追加:
- ドキュメントIDのレベルで「フィールドを追加」アイコンを使用して、
favoriteIndexesフィールドや他のフィールドを追加します。
- ドキュメントIDのレベルで「フィールドを追加」アイコンを使用して、

⑤入力内容の確認
上記入力後は、確認すると、以下の様になります。

Cloud Firestore データベース登録は以上です。
4.Firebase CLI のインストールおよびFirebase CLI へのログイン
(1) Firebase CLI のインストール
①次のコマンドでFirebase CLIをインストールします。
> npm install -g firebase-tools

上記コンソール中の)ワーニングについて:
これらの警告メッセージは、npm install -g firebase-tools コマンドを実行中に表示されたものです。各メッセージの意味を説明します。
ワーニングの内容:
①npm WARN deprecated inflight@1.0.6: This module is not supported, and leaks memory.
Do not use it. Check out lru-cache if you want a good and tested way to coalesce async requests
by a key value, which is much more comprehensive and powerful.
(意味: inflight というモジュールはサポートされておらず、メモリリークの問題があります。このモジュールを使わないようにと警告しています。代わりに lru-cache というモジュールを使うことを推奨しています。)
②npm WARN deprecated rimraf@3.0.2: Rimraf versions prior to v4 are no longer supported
(意味: rimraf というモジュールのバージョン3.0.2はサポートされていません。v4以前のバージョンはサポートされていないため、できるだけ最新バージョンにアップグレードすることを推奨しています。)
③npm WARN deprecated glob@7.2.3: Glob versions prior to v9 are no longer supported
(意味: glob というモジュールのバージョン7.2.3はサポートされていません。v9以前のバージョンはサポートされていないため、できるだけ最新バージョンにアップグレードすることを推奨しています。)
趣旨:
これらの警告メッセージは、現在インストールされているモジュールが古く、サポートされていないことを示しています。特にセキュリティや機能の問題がある場合があるため、可能であれば、これらのモジュールを最新バージョンにアップグレードすることをお勧めします。ただし、これらの警告は通常の操作には直接影響しないため、firebase-tools のインストール自体は問題なく進行することが多いです。
もしこれらの警告を解消したい場合は、依存関係として使われているモジュールのアップデートを検討してください。また、必要に応じてモジュールのメンテナーに問い合わせることも一つの方法です。
(2) Firebase CLI にログイン確認
> firebase login

(3) Firebaseプロジェクト一覧表示によるFirebase CLI の動作確認
> firebase projects:list

5.CI 環境用Firebase認証
以下の手順で、CI 環境で使用するためのFirebaseトークンを生成し、環境変数設定後、CI/CDパイプラインでの自動デプロイや操作を可能とします。
(この手順は、Firebaseトークンが有効期限が切れるまで、再実行不要です)
(1) ログインプロセス開始
①ログインプロセス開始
> firebase login:ci
②ログイン承認

(以降は前進操作します…)


(上記の)「リスクの詳細」について:
Google アカウントへのアクセス権をサードパーティ製アプリと共有する:

(上記の)「リスクの詳細」について:
Google アカウントへのアクセス権をサードパーティ製アプリと共有する:
③更新トークン(Firebaseトークン(FIREBASE_TOKEN))が生成・表示・要確認
Firebaseトークン(FIREBASE_TOKEN)は大切に保管して下さい。
(詳細は以下の「(※1)更新トークンについて」参照)

(上記の)(※1)更新トークンについて:
更新トークンは、以下の手順(firebase login:ci)で生成されます。
https://developers.google.com/identity/protocols/oauth2?hl=ja
- このトークンは、
firebaseコマンドを実行するときに使用します。次のいずれかのオプションを使用できます。- オプション 1: トークンを環境変数
FIREBASE_TOKENとして保存する。システムはこのトークンを自動的に使用します。 - オプション 2: CI システムで
--token TOKENフラグを指定してすべてのfirebaseコマンドを実行する。
トークンを読み込む際の優先順位は、フラグ、環境変数、必要な Firebase プロジェクトの順です。
- オプション 1: トークンを環境変数
- 注: Firebase CLI がインストールされた任意のマシンで、指定したトークンのアクセス権を直ちに取り消すには、
firebase logout --token TOKENコマンドを実行します。
(2) FIREBASE_TOKENの環境変数設定
(上記(1)で生成した)FIREBASE_TOKENは、CI環境での使用を想定しており、一度生成して環境変数に設定すれば、トークンが有効な期間中は再生成の必要がありません。
トークンの有効期間は通常数ヶ月です。
※しかし(例えば)Cloud Firestore データベースを再作成時等、変更されるようなので一応要確認・再設定
①環境変数(FIREBASE_TOKEN)設定
環境変数(FIREBASE_TOKEN)に(上記で生成した)更新トークンを設定します。

②環境変数設定の確認
> echo %FIREBASE_TOKEN%
上記で登録したFIREBASE_TOKENが表示されればOKです。

6.FlutterFire CLI のインストール
FlutterFire CLI はFlutterプロジェクトでFirebaseの設定を簡素化するためのCLIツールです。
(1) Firebaseへのログイン
> firebase login
(2) Flutter CLI のインストール
> dart pub global activate flutterfire_cli

7.Firebaseプロジェクトの初期化
7-1.firebase init 実行
> firebase init

| 質問 | 選択・入力 |
|---|---|
| (1) Are you ready to proceed? | Y |
| (2) Which Firebase features do you want to set up for this directory? (選択肢一覧:以下の(※1)参照) | ※ここでは、以下の機能を選択(スクロール後にSPACEキーで選択): ・Firestore: Configure security rules and indexes files for Firestore(今回の追加機能) ・Hosting: Configure files for Firebase Hosting and (optionally) set up GitHub Action deploys(既存利用機能) ・Emulators: Set up local emulators for Firebase products(同上) |
| (3) What file should be used for Firestore Rules? (firestore.rules) ※Firestoreのセキュリティルールをどのファイルに保存するかを尋ねています。セキュリティルールは、Firestoreデータベースに対する読み書きアクセスを制御するためのルールです。 | ※デフォルトでは、firestore.rules というファイル名が提案されています。このままで問題ないので、そのままEnterキーを押してください。 |
| (4) What file should be used for Firestore indexes? (firestore.indexes.json) ※irestoreのインデックス設定をどのファイルに保存するかを尋ねています。Firestoreのインデックスは、複雑なクエリを効率的に実行するために必要です。 | ※デフォルトでは、firestore.indexes.json というファイル名が提案されています。このままで問題ないので、そのままEnterキーを押してください。 |
| (5) What do you want to use as your public directory? (public) ※Firebase Hostingのセットアップにおいて、ホスティングする静的ファイル(HTML、CSS、JavaScriptなど)が格納されるディレクトリを指定するように求めています。デフォルトでは public ディレクトリが提案されていますが、Flutterアプリの場合は通常、build/web ディレクトリを使用します。 | ※当方開発環境では、publicを使用しているので、ここでは、このままEnterキーを押します。 ※なおpublicを選択した場合についての対応の詳細は別記事「[基礎知識]Firebase HostingへのFlutter Web登録手順/Webビルドのデプロイ準備」参照願います。 |
| (6) Configure as a single-page app (rewrite all urls to /index.html)? (y/N) ※Firebase Hostingがシングルページアプリケーション(SPA)として設定されるかどうかを尋ねています。 | ※通常、FlutterのWebアプリケーションはシングルページアプリケーションとして動作するため、「y」と入力してEnterを押します。 |
| (7) Set up automatic builds and deploys with GitHub? (y/N) ※GitHubと連携して自動的にビルドとデプロイを設定するかどうかを尋ねています。 ※GitHub Actionsなどを使用して自動デプロイを設定すると、コードがGitHubにプッシュされたときに自動的にFirebaseにデプロイされるようになります。 | ※ここでは、「N」と入力してEnterを押します。 |
| (8) File public/index.html already exists. Overwrite? (y/N) | ※ここでは、「N」と入力してEnterを押します。 詳細は別記事「[基礎知識]Firebase HostingへのFlutter Web登録手順/Firebaseの初期化」参照願います。 |
| (9) Which Firebase emulators do you want to set up? (質問内容と詳細:以下の(※2)参照) | ※ここでは、以下の機能を選択(スクロール後にSPACEキーで選択): ・Firestore: Emulator(今回追加機能で使用) ・Hosting Emulator(既存利用機能で利用) ・Emulators Emulator(同上) |
| (10) Would you like to download the emulators now? (Y/n) | Y |
(※1) (上記(1)における)選択機能一覧:
①Realtime Database: Configure a security rules file for Realtime Database and (optionally) provision default
instance
②Firestore: Configure security rules and indexes files for Firestore
③Functions: Configure a Cloud Functions directory and its files
④Hosting: Configure files for Firebase Hosting and (optionally) set up GitHub Action deploys
⑤Hosting: Set up GitHub Action deploys
⓺Storage: Configure a security rules file for Cloud Storage
⑦Emulators: Set up local emulators for Firebase products
⑧Extensions: Set up an empty Extensions manifest
⑨Extensions: Set up an empty Extensions manifest
⑩Extensions: Set up an empty Extensions manifest
⑪Genkit: Setup a new Genkit project with Firebase
(※2) (上記(9)における)質問内容と詳細:
質問内容)
=== Emulators Setup
? Which Firebase emulators do you want to set up? Press Space to select emulators, then Enter to
confirm your choices. (Press to select, to toggle all, to invert selection, and
to proceed) () Authentication Emulator ( ) Functions Emulator () Firestore Emulator
( ) Database Emulator
(*) Hosting Emulator
( ) Pub/Sub Emulator
( ) Storage Emulator
(Move up and down to reveal more choices)
詳細)
Firebase Emulatorsを設定する際の選択肢を示しています。Emulator Suiteは、ローカル環境でFirebaseのサービスをエミュレートし、テストや開発を行うために使用されます。選択肢には次のエミュレーターが含まれます:
- Authentication Emulator: 認証機能のエミュレータ。Firebase Authenticationの操作をローカルでテストできます。
- Functions Emulator: クラウドファンクションのエミュレータ。Cloud Functions for Firebaseの関数をローカルでテストできます。
- Firestore Emulator: Cloud Firestoreのエミュレータ。Firestoreデータベースの操作をローカルでテストできます。
- Database Emulator: Realtime Databaseのエミュレータ。Firebase Realtime Databaseの操作をローカルでテストできます。
- Hosting Emulator: Firebase Hostingのエミュレータ。ホスティングされたウェブサイトの操作をローカルでテストできます。
- Pub/Sub Emulator: Pub/Subのエミュレータ。Google Cloud Pub/Subの操作をローカルでテストできます。
- Storage Emulator: Cloud Storageのエミュレータ。Firebase Storageの操作をローカルでテストできます。
選択について)
現在の選択状況は以下の通りです:
- Authentication Emulator: 選択済み
- Firestore Emulator: 選択済み
- Hosting Emulator: 選択済み
選択の変更)
- スペースキーを押すことで、各エミュレータの選択を切り替えることができます。
- 全て選択する場合は「a」、選択を反転する場合は「i」を押します。
推奨設定)
ローカルでの開発とテストのニーズに応じて選択します。例えば、Firestoreを利用するのであれば、Firestore Emulatorは必須です。同様に、認証をテストしたい場合はAuthentication Emulatorを選択します。

7-2.生成ファイル確認
(上記手順(firebase init)により)生成されたファイル(以下)を確認します。
(一応確認するだけです。変更は不要です。)
①firebase.json
(参考)firebase.json の内容:
{
“hosting”: {
“public”: “public”,
“ignore”: [
“firebase.json”,
“/.*”, “/node_modules/” ], “rewrites”: [ { “source”: ““,
“destination”: “/index.html”
}
]
},
“emulators”: {
“auth”: {
“port”: 9099
},
“hosting”: {
“port”: 5000
},
“ui”: {
“enabled”: true
},
“singleProjectMode”: true,
“firestore”: {
“port”: 8080
}
},
“firestore”: {
“rules”: “firestore.rules”,
“indexes”: “firestore.indexes.json”
}
}
②.firebaserc
(参考).firebaserc の内容:
{
“projects”: {
“default”: “mypj001-edb94”
}
}
8.FlutterでのFirebase設定と構成
FlutterFire CLI を使用して、FlutterプロジェクトをFirebaseに接続する様に構成します。
> flutterfire configure
| 質問 | 選択・入力 |
(1) You have an existing firebase.json file and possibly already configured your project for Firebase.Would you prefer to reuse the values in your existing firebase.json file to configure your project? (y/n)※既存の firebase.json ファイルがある場合、その設定を再利用するかどうかを尋ねています。 | ※ここでは、「y」を選択してEnterキーを押します。 |
9.Flutter開発環境設定
必要なパッケージ(依存関係)とクライアントライブラリをアプリに追加します。
9-1.必要なパッケージの追加・反映
①cloud_firestore追加
> flutter pub add cloud_firestore
②依存関係追加
> flutter pub get
③コード変更反映
> flutter run
※実行後今回はWeb版でビルドしています。
9-2.Firebase Local Emulator Suite 実行
Firebase Emulator の動作確認をします。
①Firebase Emulator 起動
> firebase emulators:start

②Authentication 画面表示確認:

③Firestore 画面表示確認:

④Webアプリ起動画面:

9-3.Firestore エミュレータへのデータベース登録
前手順「3.Cloud Firestore データベース作成」と同様の手順で、エミュレータに登録します。

※詳細は別記事「[基礎知識]Firebase Emulator Suite/FirestoreエミュレータへのDB登録手順」参照

10.既存Flutterアプリのコード修正
上記迄の手順で、ようやく既存Flutterアプリ(既にFirebase/Hosting、Authentication実装済み)に、Cloud Firestore機能を実装する準備が整いました。
10-1.前提
基本的なFirebase実装用コードは以下の別記事をご参照下さい。
[基礎知識]Firestore / Google API 利用によるGoogle MAPSをFlutterアプリで表示する手順


[基礎知識]Firebase HostingへのFlutter Web登録手順


[基礎知識]Firebaseプロジェクトページでのアプリ追加

[基礎知識]Firebase エミュレータ スイートを使用した Flutter アプリのローカル開発

[基礎知識]Firebase初期化に必要なアプリ情報の確認手順

[基礎知識]Firebase Authentication 機能を利用したログイン画面作成およびローカル環境でのFirebase Emulators試験環境作成

[基礎知識]Firebase Hosting へのデプロイ手順(Flutter Webアプリ版)

[基礎知識]既存Flutter(Web)アプリに、Firebase Authentication (メールアドレス/パスワード認証)によるログイン画面を追加

[基礎知識]既存Flutter(android向け)アプリに、Firebase Authentication (メールアドレス/パスワード認証)によるログイン画面

[基礎知識]Firebase Emulator Suite/FirestoreエミュレータへのDB登録手順

10-2.Firestore 実装内容
今回Firestore 実装で追加したコードは以下の通りです。
(着色、太字にしたある部分がFirestore固有のコードになります。
他の部分は、長くなるので、適当に省略してあります。)
(1) Firestore利用の為のパッケージ(新規追加)
以下のパッケージをインポートします。
import 'package:cloud_firestore/cloud_firestore.dart'; // ★ Firestore利用のパッケージ
import 'package:firebase_core/firebase_core.dart'; // ★ Firebase利用の基本パッケージ(2) Firebase利用の為の基本パッケージ(追加)
import 'firebase_options.dart'; // ★ Firebaseの構成情報が含まれるファイルのインポート(3) デバッグビルド時のみFirebase Emulators Sweet 利用する為のコード(追加)
Future<void> main() async {
// Flutterの初期化(他のサービスやリソースを使用する前に、正しく初期化されていることを保証します。)
WidgetsFlutterBinding.ensureInitialized();
// 追加) ★ Firebaseを初期化し、プラットフォーム固有のオプションを読み込む
await Firebase.initializeApp(
options: DefaultFirebaseOptions.currentPlatform,
);
// 追加) Firebase Emulators Sweet 利用に必要
if(kDebugMode){ // デバッグビルドのみで実行
await FirebaseAuth.instance.useAuthEmulator('localhost', 9099);
// ★ FirebaseFirestoreデバッグビルド用
FirebaseFirestore.instance.settings = const Settings(
host: 'localhost:8080',
sslEnabled: false,
persistenceEnabled: false,
);
}
runApp(const ShowDialogExampleApp());
}(4) Firestoreデータベース登録用関数(新規追加)
// ★ Firestore登録用関数
_saveTaskToFirestore() async {
debugPrint('_saveTaskToFirestore()開始');
// ★ Cloud Firestore のインスタンスの初期化:
CollectionReference taskinfo = FirebaseFirestore.instance.collection('taskinfo');
try {
// ドキュメントIDを指定してデータをセット
await taskinfo.doc('******************※ドキュメントIDです').set({
// 'taskinfo': taskinfo,
'createdAt': FieldValue.serverTimestamp(),
'displayedTexts': _displayedTexts,
'checkedStatuses': _checkedStatuses.map((e) => e.toString()).toList(),
'favoriteStatuses': _favoriteStatuses.map((e) => e.toString()).toList(),
'taskDetails': _taskDetails,
});
} catch (e) {
debugPrint('Error(_saveTaskToFirestore): $e');
}
}(5) Firestoreデータベース読出用関数(新規追加)
// ★ Firebase読込用関数
_loadTasksFromFirestore() async{
try{
debugPrint('_loadTasksFromFirestore開始');
CollectionReference taskinfo = FirebaseFirestore.instance.collection('taskinfo');
DocumentSnapshot docSnapshot = await taskinfo.doc('****※ドキュメントID').get();
if(docSnapshot.exists){
// ドキュメントのデータを取得
Map<String, dynamic> data = docSnapshot.data() as Map<String, dynamic>;
List<String> loadDisplayedTexts = List<String>.from(data['_displayedTexts'] ?? []);
}
setState(() {
if(docSnapshot.exists){
_displayedTexts = loadDisplayedTexts;
_saveTaskToFirestore();
}
});
} else {
throw 'Document does not exist.';
}
} catch(e){
debugPrint('Error(_loadTasksFromFirestore): $e');
}
}だいたい上記のコード追加で、ちゃんと動きました。
(結局、データベース登録・読出しだけなので、このくらいになります)
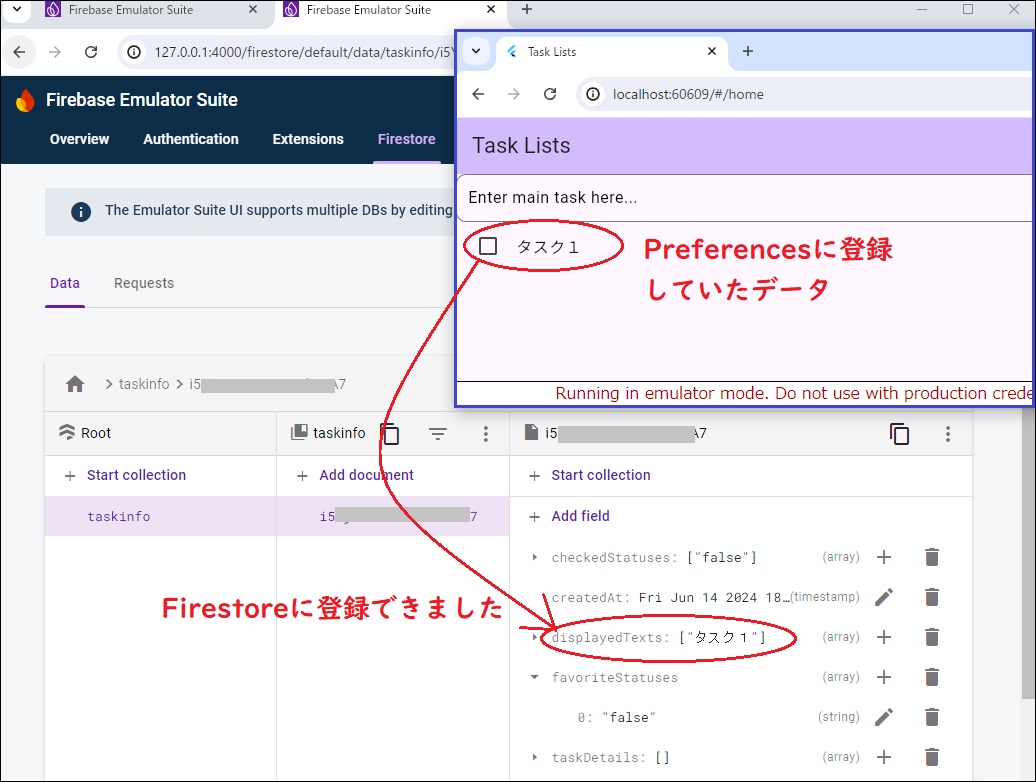
11.動作確認
エミュレータ起動、アプリ起動後、入力データがCloud Firestore エミュレータに登録されていればOKです。