以下についての備忘録です。
・flutterでのcloud_firestoreパッケージ利用の際の基本資料(以下の「1.参考資料」)
・flutterサンプルコード(flutter_maps_firestore)動作時の記録(以下の「2.コード作成上のポイント」)
1.基礎資料
1.1 Readme
(1) Cloud Firestore API 基本事項(https://firebase.google.com/docs/firestore?hl=ja)
2.コード作成上のポイント
基本的事項はサンプルコード(flutter_maps_firestore)中のREADME.mdに記載されています。
2.1 Google Maps WebサービスAPIキー
取得していない場合は(Google Cloud Platformで)取得します。
2.2 Firestore初期化情報
取得していない場合は(Firebaseダッシュボードで)取得します。
2.3 Maps JavaScript API
有効にします。
また(Webアプリの場合)index.htmlに次のスクリプトを追記します。
<script src=”https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY”></script>
3.動作確認

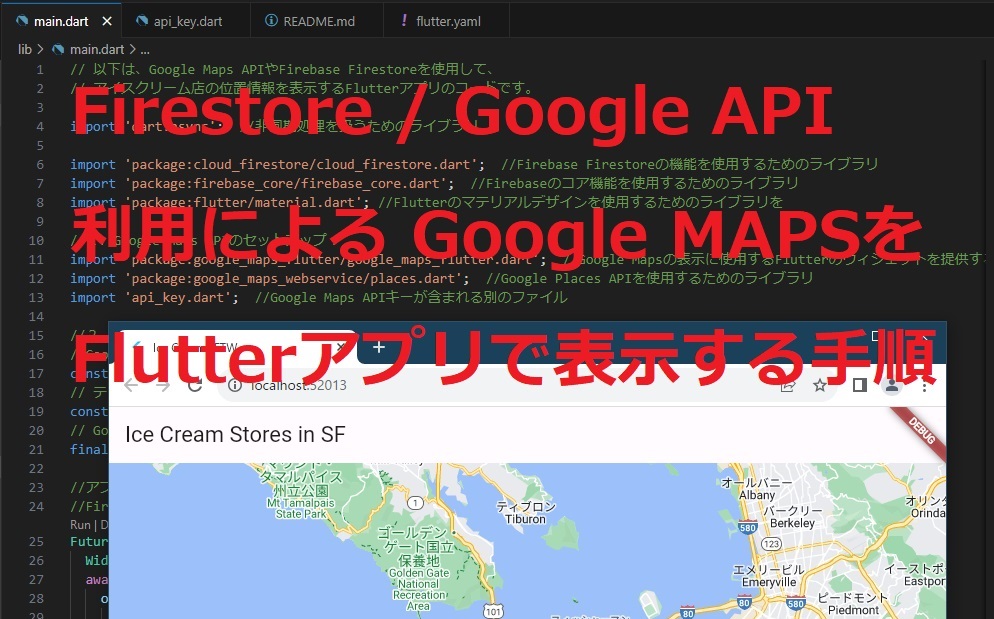
上記の様に(コード中で指定した)アイスクリーム店の座標を中心にGoogle Mapが表示されました。
以上で動作確認完了です。