本番用Webサーバーにデプロイする前に、ローカル環境のIISにデプロイして動作確認することは一般的です。以下、その手順です。
1.IIS設定確認
(1) IIS有効化
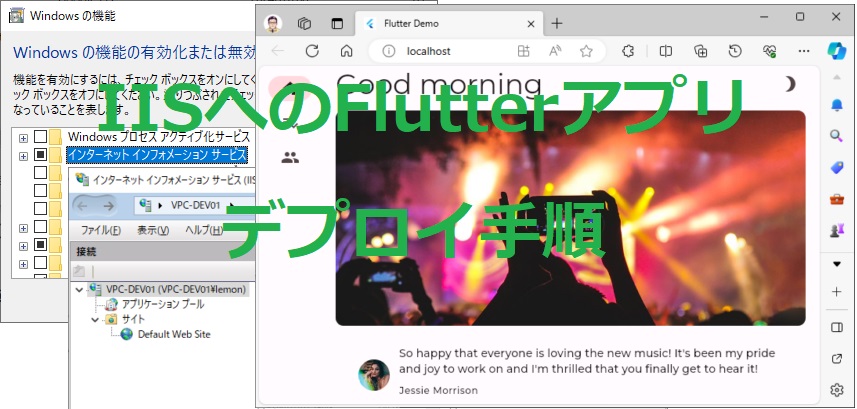
① 「Windowsの機能の有効化または無効化」でIISを有効化
※cmdプロンプトで、optionalfeatures実行

(2) IIS設定確認
① 「IISマネージャ」表示
※CTRL+R→inetmgr実行

② 上記画面でデプロイ用のフォルダを確認
2.Flutter Web 版のビルド
> flutter build web
3.IISへのデプロイ
① Flutterプロジェクトディレクトリ¥build¥webフォルダ配下を全てIISのデプロイ用フォルダにコピー
※Firebaseデプロイ直前確認のみが目的故、IISデフォルト(C:\inetpub\wwwroot)で構わない。



FlutterアプリのIISへのデプロイ手順は以上です。