前回(別記事「[基礎知識]既存Flutterアプリに、Firebase Authentication (メールアドレス/パスワード認証)によるログイン画面を追加する手順」)では、既に作成済みのFlutterアプリ(今回はWebアプリ)にFirebase Authentication (メールアドレス/パスワード)認証機能を利用したログイン画面を後付け(追加)しました。
今回はAndroidアプリの場合の手順になります。
1.前提
・Flutterアプリ作成済み
・Firebaseプロジェクト作成済み
2.Firebaseプロジェクト設定
作成済みのFirebaseプロジェクトに、Android版アプリをリンクします。
またFirebase Authentication機能をFirebaseコンソールで有効にします。
2ー1.FirebaseにAndroidアプリ追加
(1) Firebaseコンソールのアプリ追加で「Flutter」アイコンを選択

(2) ワークスペースの準備
Firebase CLI インストール・ログイン、Flutter SDK インストール、Flutterプロジェクト確認

(2.1) Firebase CLI インストール
①npm から Firebase CLI をインストール
> npm install -g firebase-tools

②認証
CLI をインストールしたら認証する必要があります。
> firebase login

③Firebaseプロジェクトの一覧表による認証の確認
Firebase一覧表示により認証を確認します。
> firebase projects:list

上記内容がFirebaseコンソールにあるFirebaseプロジェクトと同じであることを確認します。
(2.2) Flutter SDK インストール
※既に導入済みの場合、以下のコマンドで既存環境(Flutter SDK 等)を確認できます。
> flutter –version

> flutter doctor

上記でFlutter SDK 等の既存環境が確認できました。
(2.3) Flutter プロジェクトの確認
未作成の場合は、flutter create で作成します。
作成済みの場合、動作(メイン画面のみ)確認しておきます。

(3) FlutterFire CLI インストール・実行
FlutterFire_CLIは、FlutterアプリでFirebaseのセットアップを簡単にするためのコマンドラインインターフェースです。このコマンドを実行することで、FlutterプロジェクトにFirebaseを簡単に追加および管理するためのツールが利用可能になります。

(3.1) FlutterFire_CLI をインストールします。
> dart pub global activate flutterfire_cli

(3.2) FlutterアプリをFirebaseプロジェクトへ登録します。
必要なFirebase設定ファイルが自動的に生成され、プロジェクトに追加されます。
① flutterfire configure [ –project=<Firebaseプロジェクト名> ]
> flutterfire configure –project=<Firebaseプロジェクト名>

② プラットフォーム選択
ここではandroidだけの選択しておきます。

③ Androidアプリのパッケージ名指定
以下ではFlutterプロジェクトのAndroidアプリのパッケージ名を入力します。

上記メッセージ内容:
Which Android application id (or package name) do you want to use for this configuration, e.g. ‘com.example.app’?
Androidアプリのパッケージ名の確認方法:
android/app/build.gradle ファイル内の defaultConfig セクションに applicationId が記載されています。
例)
defaultConfig {
// TODO: Specify your own unique Application ID (https://developer.android.com/studio/build/application-id.html).
applicationId = “com.example.task_list_05”
// You can update the following values to match your application needs.
// For more information, see: https://docs.flutter.dev/deployment/android#reviewing-the-gradle-build-configuration.
minSdk = flutter.minSdkVersion
targetSdk = flutter.targetSdkVersion
versionCode = flutterVersionCode.toInteger()
versionName = flutterVersionName
}
上記で、これで、プラットフォームごとのアプリが Firebase に自動的に登録され、lib/firebase_options.dart 構成ファイルが Flutter プロジェクトに追加されます。


上記で表示されたFirebase App Id等の情報は後でFirebaseコンソールのアプリ情報画面で確認できます。
2ー2.AndroidアプリにおけるFirebase初期化・プラグイン追加
(1) Firebase の初期化と基本プラグインの追加
Firebase を初期化するには、新しい firebase_options.dart ファイルの構成を使用して、firebase_core パッケージから Firebase.InitializeApp を呼び出します。

(1.1) Firebase 基本パッケージ追加
①pubspec.yamlにfirebase_coreパッケージを追加します。
> flutter pub add firebase_core
②Flutterプロジェクトのmain.dartでFirebase基本パッケージ(firebase_core.dart)をインポートします。
import ‘package:firebase_core/firebase_core.dart’;
(1.2) Firebase 構成情報ファイルのインポート
①Flutterプロジェクトのmain.dartでFirebase構成情報ファイル(firebase_options.dart)をインポートします。
import ‘firebase_options.dart’;
(1.3) Firebaseの初期化
①Firebase.initializeApp() による初期化
Flutterプロジェクトのmain.dartのmain(){}中(runApp()の手前)で、Firebaseを初期化します。
これによりプラットフォーム固有のオプションを読み込めるようになります。
await Firebase.initializeApp(
options: DefaultFirebaseOptions.currentPlatform,
);
②main() の未来・非同期化
main( ) をFuture<void> main( ) async { } とします。

(2) FirebaseプロダクトのFlutterプラグインの追加
プラグイン一覧から個別に使用するFirebaseプロダクトのFlutterプラグインを追加します。
手順は各プラグインのドキュメントに従います。
ここではFirebase Authentication プラグインを追加します。
(2.1) Firebase Authentication 追加
①pubspec.yamlにfirebase_authパッケージを追加します。
> flutter pub add firebase_auth
②Flutterプロジェクトのmain.dartでFirebase Authenticationプラグイン(firebase_auth.dart)をインポートします。
import ‘package:firebase_auth/firebase_auth.dart’;
(3) 認証プロバイダの有効化
上記迄で基本的なFirebase設定・初期化は完了です。
しかし、これからの作業をする上で、追加した方が良い設定・初期化を以下で実施します。
(4) その他の追加作業
以下、必要に応じて追加します。
(4.1) Flutter基本パッケージ追加
①デバッグビルド等で必要なfoundationパッケージ追加
> flutter pub add foundation
②pubspec.yamlにfoundationパッケージを追加します。
import ‘package:flutter/foundation.dart’;
(4.2) Flutter初期化
①ensureInitialized()追加
他のサービスやリソースを使用する前に、正しく初期化されていることを保証します。
(例:非同期操作(Firebaseの初期化やローカルデータベースのセットアップなど)の前処理、ウィジェットシステムの安定性確保)
Flutterアプリケーションで一般的に行われるパターンであり、特に非同期処理を伴う初期設定で重要。
Flutterプロジェクトのmain.dartのmain(){}中(runApp()の手前)で、Flutterを初期化します。
WidgetsFlutterBinding.ensureInitialized();
(4.3) デバッグビルド設定/ローカルエミュレータ接続
開発中のデバッグモード実行時のみ、ローカルエミュレータに接続するようになります。
if(kDebugMode){ // デバッグビルドのみで実行
await FirebaseAuth.instance.useAuthEmulator(‘localhost’, 9099);
}
※kDebugMode:
true ← IDEのデバッグモード実行、flutter run -d chrome、等
false ← リリースモード実行(flutter run ?release、flutter run ?profile、flutter build apk、等
3.build.gradle ファイル設定
Flutterプロジェクトには(次の2つの)build.gradle ファイルがあります。
・android\build.gradle : プロジェクト全体に必要なプラグインを定義している
・android\app\build.gradle : アプリケーション固有のビルド設定や依存関係を定義している
2つのファイルは、各々、プロジェクト全体の設定とアプリケーション固有の設定を分離して管理しています。
以下、上記ファイルの設定です。
3-1.android\build.gradle ファイル設定
(1) Googleリポジトリ設定・依存関係設定の追加
冒頭に次の設定を追加します。
(※デフォルトではbuildscriptセクション自体が設定されていない場合があります)
buildscript {
repositories {
google()
mavenCentral()
}
dependencies {
classpath 'com.google.gms:google-services:4.3.10' // 最新バージョンに置換する
}
}
com.google.gms:google-services最新バージョン確認URL、上記バージョンについて:
Google Play Services リリースノート:
https://developers.google.com/android/guides/releases?hl=ja
(2024年5月18日時点では、4.4.1が最新)
※しかし今回、4.4.1でビルド中エラーが表示されたので、4.3.10に戻したところ、解消しました。
(2) Kotlin依存関係の設定
Flutterでandroid端末向けのアプリを開発してはいても(実は?)根底で(ビルド等でも)Kotlinが使用されています。故に使用するKotlinのバージョン管理が必要になります。Kotlinも(マルチプラットフォーム開発言語ですから)ビルド時の複雑な処理を、Kotlinプラグインで行っていますので、この両方のバージョンも一致させておく必要があります。
この設定は(プロジェクトフォルダ直下、アプリフォルダ直下の両方の)build.gradleで行っています。
修正前: ※上記(1)の状態です。
修正後:
buildscript {
ext.kotlin_version = '1.9.0' // ←(A)追加 ※バージョンを(B)と一致させます
repositories {
google()
mavenCentral()
}
dependencies {
classpath "org.jetbrains.kotlin:kotlin-gradle-plugin:1.9.0" // ←(B)修正
classpath 'com.google.gms:google-services:4.3.10' // これはFirebaseのプラグイン
}
}
上記のKotlin依存関係は、以下の「3-2.(3) Kotlin依存関係の修正」のバージョンと一致させます。
3-2.android\app\build.gradle ファイルの設定
以下の様に設定することで、Firebase BOMを使用して依存関係を一元管理し、Firebase Authentication機能をプロジェクトに追加できます。
(1) Firebaseプラグイン依存関係の追加
最下行に次の設定を追加します。
dependencies {
//(A)この一行はデフォルト設定ですが、以下の(3)の修正が必要なようです。
implementation "org.jetbrains.kotlin:kotlin-stdlib-jdk7:$kotlin_version"
// Firebase BOM を追加
implementation platform('com.google.firebase:firebase-bom:28.4.1')
// Firebase Authentication を追加
implementation 'com.google.firebase:firebase-auth'
}
(2) Googleのサービスプラグインの追加
(上記(1)設定の更にその下の)最下行に次の設定を追加します。
apply plugin: 'com.google.gms.google-services' // Googleのサービスプラグインを追加
(3) Kotlin依存関係の修正
上記「3-1.(2) Kotlin依存関係の設定」と以下の様にバージョンを一致させます。
修正前:
dependencies {
implementation "org.jetbrains.kotlin:kotlin-stdlib-jdk7:$kotlin_version"
修正後:
dependencies {
implementation "org.jetbrains.kotlin:kotlin-stdlib-jdk7:1.9.0"(4) Android関連バージョンの修正
android\app\build.gradle ファイルにはプロジェクト作成時のデフォルト値が(ほぼ変数として)設定されていますが、その部分を明示的に手作業で直接に数値を設定した方が良い場合もあります。以下その場合の例です。
修正前:
android {
namespace = "com.example.task_list_05"
compileSdk = flutter.compileSdkVersion // 今回の修正箇所
ndkVersion = flutter.ndkVersion
compileOptions {
sourceCompatibility = JavaVersion.VERSION_17
targetCompatibility = JavaVersion.VERSION_17
}
kotlinOptions {
jvmTarget = "17" // rewrite
}
defaultConfig {
applicationId = "com.example.task_list_05"
minSdk = flutter.minSdkVersion // 今回の修正箇所
targetSdk = flutter.targetSdkVersion // 今回の修正箇所
versionCode = flutterVersionCode.toInteger()
versionName = flutterVersionName
}
修正後:
android {
namespace = "com.example.task_list_05"
compileSdk = 34
ndkVersion = flutter.ndkVersion
compileOptions {
sourceCompatibility = JavaVersion.VERSION_17 // rewrite
targetCompatibility = JavaVersion.VERSION_17 // rewrite
}
kotlinOptions {
jvmTarget = "17" // rewrite
}
defaultConfig {
applicationId = "com.example.task_list_05"
minSdk = 21
targetSdk = 34
versionCode = flutterVersionCode.toInteger()
versionName = flutterVersionName
}
上記各項目の説明:
- namespace
- 説明: アプリケーションの名前空間です。通常は、Javaパッケージ名の形式で記述され、プロジェクト内のリソースやクラスを一意に識別するために使用されます。
- 例:
"com.example.task_list_04" - 注意点: 名前空間は他のアプリケーションと重複しないようにユニークに設定する必要があります。特に大規模なプロジェクトや複数のモジュールが存在する場合に重要です。
- compileSdk
- 説明: アプリケーションをビルドするために使用するAndroid SDKのバージョンです。このバージョンが、アプリが使用するすべてのAPIの最大バージョンを決定します。
- 例:
flutter.compileSdkVersion - 注意点:
compileSdkVersionはできるだけ最新のバージョンを使用することが推奨されます。最新の機能やセキュリティアップデートを利用するためです。flutter.compileSdkVersionは Flutter プロジェクトの設定に基づいています。
- ndkVersion
- 説明: Android NDK (Native Development Kit) のバージョンです。NDKを使用してネイティブコード(CやC++など)をビルドする場合に使用されます。
- 例:
flutter.ndkVersion - 注意点: NDKを使用する場合、特定のNDKバージョンに依存するネイティブライブラリがあるため、適切なバージョンを指定する必要があります。
flutter.ndkVersionも Flutter プロジェクトの設定に基づいています。
- applicationId
- 説明: このアプリケーションのユニークな識別子です。Androidアプリは、このIDを使用して識別されます。
- 例:
"com.example.task_list_05" - 注意点: アプリケーションIDは、他のアプリケーションと重複しないようにユニークにする必要があります。
- minSdk
- 説明: アプリケーションがサポートする最低限のAndroidバージョンです。これより古いバージョンのAndroidデバイスでは、このアプリケーションは動作しません。
- 例:
21(Android 5.0 Lollipop) - 注意点: 高すぎると、古いデバイスでアプリが動作しなくなるため、ターゲットユーザー層を考慮して設定する必要があります。
- targetSdk
- 説明: アプリケーションが最適に動作することを目指すAndroidのバージョンです。このバージョンに合わせて、アプリが動作するように調整されています。
- 例:
34(最新のAndroidバージョン) - 注意点: targetSdkVersionが新しいほど、最新のAndroid機能やセキュリティ向上を享受できますが、新しいAPIに対応するための変更が必要になる場合があります。
- versionCode
- 説明: アプリケーションのバージョンコードで、整数値です。アプリケーションのアップデートごとに増加させる必要があります。
- 例:
flutterVersionCode.toInteger() - 注意点: Google Playなどのアプリストアでアップデートを識別するために使用されます。通常は1から始めて、アップデートのたびに1ずつ増やします。
- versionName
- 説明: アプリケーションのバージョン名で、ユーザーに表示されるバージョンです。文字列として定義されます。
- 例:
flutterVersionName - 注意点: ユーザーにわかりやすい形でバージョンを示すために使用されます。通常は「1.0」、「1.0.1」などの形式で設定します。
android セクションは、プロジェクトのビルドに関する基本的な設定を定義する重要な部分です。
- namespace はプロジェクト内でのクラスやリソースの一意性を確保するために使用されます。
- compileSdk はアプリが使用するAPIの最大バージョンを決定し、最新のSDKバージョンを使用することで最新の機能やセキュリティアップデートを取り入れることができます。
- ndkVersion はネイティブコードをビルドするために使用され、特定のNDKバージョンに依存する場合に重要です。
これらの設定は、Flutterプロジェクトの flutter.gradle ファイルの設定に基づいて動的に設定されることが多いです。
defaultConfig セクションは、アプリケーションの基本的な設定を行う重要な部分です。これらの設定は、アプリケーションの動作環境やバージョン管理に関わるため、正確に設定することが重要です。特に applicationId はアプリのユニークな識別子として重要で、minSdk と targetSdk はアプリがサポートするAndroidバージョンに関わります。また、versionCode と versionName はアプリのバージョン管理に使用されます。
4.MainActivity.kt ファイルの設定
修正前:
class MainActivity: FlutterActivity()
修正後:
public class MainActivity extends FlutterActivity()
5.AndroidManifest.xml ファイルの設定
修正前:
<manifest xmlns:android=”http://schemas.android.com/apk/res/android”>
修正後:
<manifest xmlns:android=”http://schemas.android.com/apk/res/android”
package=”パッケージ名“>
(例)
<manifest xmlns:android=”http://schemas.android.com/apk/res/android”
package=”com.example.task_list_05“>
上記迄でFirebase設定(Firebaseプロジェクトへのandroid用アプリ関連付け、初期化・プラグイン追加)は完了です。
以降で、ログイン認証処理を実装していきます。
6.(ログイン画面への)画面遷移の指定
main( ){ } 中の runApp( ) で起動するエントリーポイントクラス中の Widget build の return で、以下の遷移指定を行います。これにより既存アプリ表示前に、ログイン画面が表示されるようになります
(例)
・initialRoute: ‘/’,
routes: {
’/’: (context) => const LoginScreen(),
’/home’: (context) => const DialogExample(title: ‘Task Lists’),
},

7.ログイン画面追加
上記で指定した遷移先のログイン画面を作成します。
例)
import 'package:firebase_auth/firebase_auth.dart'; // Firebase Authentication API
import 'package:flutter/material.dart';
class LoginScreen extends StatefulWidget {
const LoginScreen({super.key}); // Keyパラメータを追加
@override
State<LoginScreen> createState() => _LoginScreenState();
}
class _LoginScreenState extends State<LoginScreen> {
final _emailController = TextEditingController();
final _passwordController = TextEditingController();
@override
void dispose() {
_emailController.dispose();
_passwordController.dispose();
super.dispose();
}
// ログイン処理
@override
Widget build(BuildContext context){
return Scaffold(
appBar: AppBar(
title: const Text('Login Screen'),
),
body: Padding(
padding: const EdgeInsets.all(8.0),
child: Column(
children: <Widget>[
TextFormField(
controller: _emailController,
keyboardType: TextInputType.emailAddress,
decoration: const InputDecoration(
labelText: 'Email address',
),
),
TextFormField(
controller: _passwordController,
keyboardType: TextInputType.visiblePassword,
decoration: const InputDecoration(
labelText: 'Password',
),
obscureText: true,
),
ElevatedButton(
onPressed: _signInWithEmailAndPassword,
child: const Text('Login'),
),
],
),
),
);
}
void _signInWithEmailAndPassword() async {
try {
// Firebase機能(ログイン)を使用してメールアドレスとパスワードでログイン)
final userCredential = await FirebaseAuth.instance.signInWithEmailAndPassword(
email: _emailController.text.trim(), // 空白を取り除く
password: _passwordController.text.trim() // 空白を取り除く
);
// 修正)LoginScreenでのログイン成功後の処理を以下のように変更
// これにより、ログインに成功した後にDialogExample画面(ホーム画面)
// に遷移するようになります。
// ログイン成功
if( userCredential.user != null) {
// ignore: use_build_context_synchronously
Navigator.pushReplacementNamed(context, '/home'); // ホーム画面に遷移
}
} on FirebaseAuthException catch (e) {
// ログイン失敗
final errorMessage = e.message ?? 'An error occurred during login.';
debugPrint('errorMessage : $errorMessage');
// ignore: use_build_context_synchronously
ScaffoldMessenger.of(context).showSnackBar(
SnackBar(
content: Text(e.message!),
),
);
}
}
}
8.ビルド
Flutterプロジェクト直下で次のコマンドでビルドします。
> flutter build apk
ビルド完了後、以降の動作確認を実施します。
9.動作確認
前提条件)
・Android Studio 環境(仮想デバイス(AVD)作成済み)
→作成手順等詳細は別記事「[基礎知識]React Native / Android App ビルド (with AVDエミュレート)/1.仮想デバイス(AVD)起動」参照

9-1.利用可能な仮想デバイス(AVD)確認
以下のコマンドで(作成済の利用可能な)AVDを確認できます。
> cd <プロジェクトフォルダ>
> emulator -list-avds

→詳細は別記事「[基礎知識]React Native / Android App ビルド (with AVDエミュレート)/1.仮想デバイス(AVD)起動」参照

9-2.仮想デバイス(AVD)起動
(1) AVD起動コマンド実行
> emulator -avd <※上記(8-1)で表示されたAVD名>
例:emulator -avd testphone01_API_34

(2) 起動完了まで待機(5分前後)
仮想デバイスのエミュレータが起動します。

※環境(構成・マシン性能・AVD設定)により上記エミュレータ起動時間は異なります。
完全に起動するまで待機します。
9-3.アプリ起動
(1) flutter run
上記で仮想デバイス(AVD)が完全に起動したことを確認後、以下のコマンドでアプリを起動します。
> flutter run
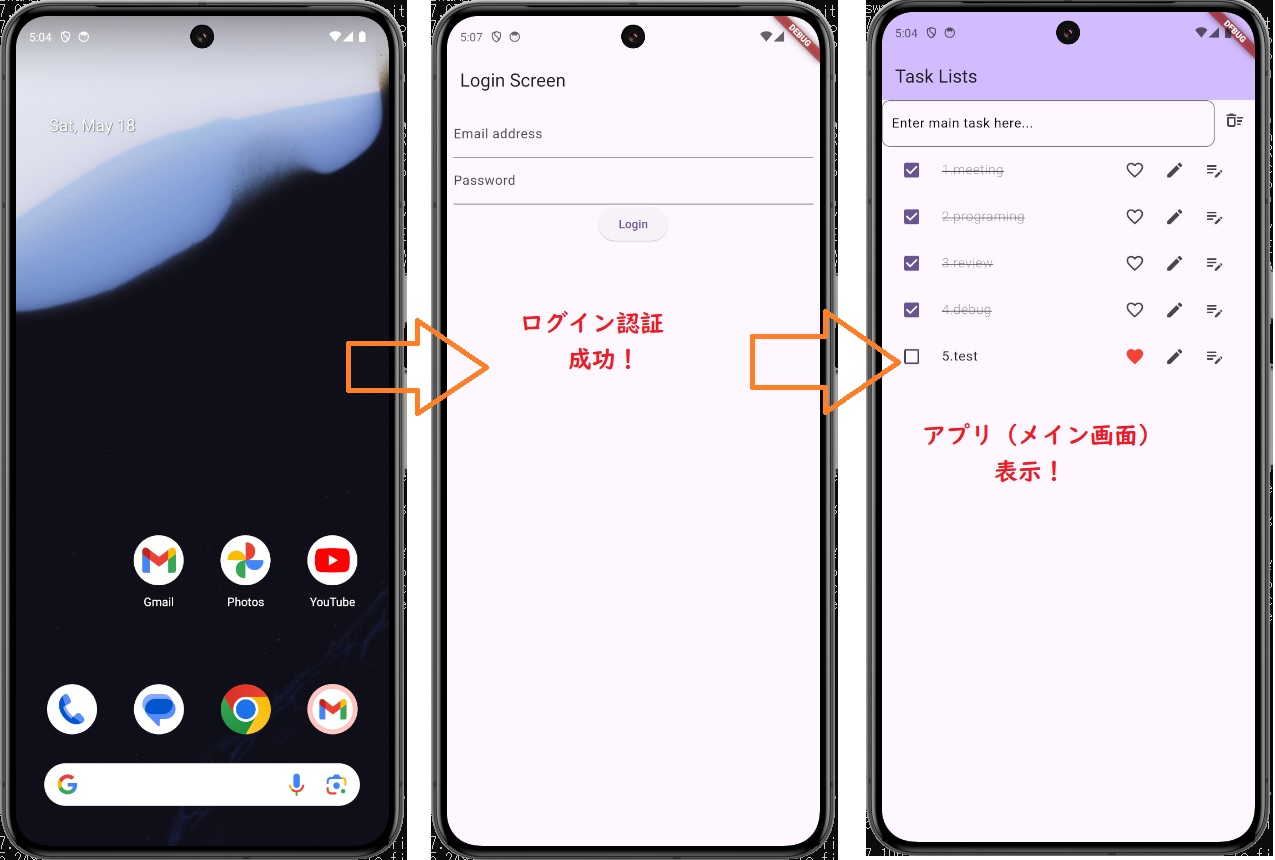
(2) ログイン画面
ログイン画面が表示されたことを確認後、ログイン認証(メールアドレス/パスワード入力→「login」ボタン)します。(下図)

上記の様に、ログイン認証に成功すると、メイン画面が表示されます。
以上で、[基礎知識]既存Flutter(android向け)アプリに、Firebase Authentication (メールアドレス/パスワード認証)によるログイン画面を追加する手順は、完了です。お疲れ様でした。
10.補足:
1~9の基本手順以外に、実は苦労した時がありまして、以下はその際の備忘録です。
(徒然とした内容(主にバージョン変更等による依存関係問題)な為、上記には含みませんでしたが)
上記手順実施時に、開発時期や事前環境により、その都度発生するエラーやワーニングが異なりますので、その都度、各本家やコミュニティのドキュメントで問題解決する必要があるので、仕方ないですね。
10-1.非推奨APIの仕様に関する警告: ビルド時に発生
�m�[�g:�ꕔ�̓��̓t�@�C���͐�������Ȃ�API���g�p�܂��̓I�[�o�[���C�h���Ă��܂��B
�m�[�g:�ڍׂ́A-Xlint:deprecation�I�v�V�������w�肵�čăR���p�C�����Ă��������B
※文字化けしてて、”A-Xlint:deprecation”の部分しか読み取れませんが、どうやらGradle関係(非推奨API(近い将来廃止になる等)、非推奨な表記方法(やはり廃止予定))のワーニングの様でした。
※対処→今回はapkビルドを達成できたので放置してあります。
10-2.JVMターゲット互換性の不一致: ビルド時に発生
* What went wrong:
Execution failed for task ':app:compileReleaseKotlin'.
> 'compileReleaseJavaWithJavac' task (current target is 1.8) and 'compileReleaseKotlin' task (current target is 17) jvm target compatibility should be set to the same Java version.
Consider using JVM toolchain: https://kotl.in/gradle/jvm/toolchain
※compileReleaseJavaWithJavac タスクと compileReleaseKotlin タスクのJVMターゲット互換性が一致していないため、ビルドが失敗しました。Javaのバージョンを一致させる(KotlinとJavaのターゲット互換性を同じバージョンに設定する)必要があります。
※対処→android/app/build.gradleファイルを次の様に追加・修正しました。
android {
namespace = "com.example.task_list_05"
compileSdk = 34
ndkVersion = flutter.ndkVersion
compileOptions {
sourceCompatibility = JavaVersion.VERSION_17
targetCompatibility = JavaVersion.VERSION_17
}
kotlinOptions {
jvmTarget = "17"
}
10-3.Gradle詳細情報の事前確認: 様々な所に影響
gradle -v コマンドにより現在インストールされているGradle詳細情報を確認できます。
ビルド(flutter build apk)に影響するのは、
Gradleのバージョンと、GradleがKotlin、JVMについてどのバージョン情報を使用しているか、です。
Gradle 8.7
Build time: 2024-03-22 15:52:46 UTC
Revision: 650af14d7653aa949fce5e886e685efc9cf97c10
Kotlin: 1.9.22
Groovy: 3.0.17
Ant: Apache Ant(TM) version 1.10.13 compiled on January 4 2023
JVM: 17.0.10 (Eclipse Adoptium 17.0.10+7)
OS: Windows 10 10.0 amd64
例えば上記JVM(17.0.10)は、前述「9-2.JVMターゲット互換性の不一致」で、android/app/build.gradleファイルを適切に編集する為に必要な情報です。
10-4.Android Gradle プラグイン非推奨バージョン: ビルド時に発生
>.\gradlew build --stacktrace
WARNING:We recommend using a newer Android Gradle plugin to use compileSdk = 34
This Android Gradle plugin (7.3.0) was tested up to compileSdk = 33
This warning can be suppressed by adding
android.suppressUnsupportedCompileSdk=34
to this project's gradle.properties
The build will continue, but you are strongly encouraged to update your project to
use a newer Android Gradle Plugin that has been tested with compileSdk = 34
このメッセージは、プロジェクトで使用しているAndroid Gradle Pluginのバージョンが、設定されている compileSdkVersion に対して推奨されていないことを警告しています。
この時の私のFlutterプロジェクトでは、Android Gradle Pluginのバージョンを7.4.0と設定していました。
対処→(以下の手順で)Android Gradle Pluginを最新バージョンに更新しました。
(1) 現在のAndroid Gradle Pluginのバージョンを確認する。
android/build.gradle ファイル:
buildscript {
repositories {
google()
mavenCentral()
}
dependencies {
classpath 'com.android.tools.build:gradle:7.3.0' // 現在のバージョン
(2) 公式リリースノートで、最新バージョンのAndroid Gradle Pluginを確認する

(3) android/build.gradleファイルを更新する。
buildscript {
repositories {
google()
mavenCentral()
}
dependencies {
classpath 'com.android.tools.build:gradle:8.4.0' // 現在のバージョン
(4) gradle-wrapper.propertiesファイルを更新する。
distributionBase=GRADLE_USER_HOME
distributionPath=wrapper/dists
distributionUrl=https://services.gradle.org/distributions/gradle-8.4-bin.zip
networkTimeout=10000
validateDistributionUrl=true
zipStoreBase=GRADLE_USER_HOME
zipStorePath=wrapper/dists
(5) プロジェクトを再ビルドする。
flutter clean
flutter pub get
flutter build apk