1.Visual Studio Code(以下、VS Code)のダウンロード・インストール・起動
(1)VS Codeのダウンロード
(ダウンロードサイト)Download Visual Studio Code

(2)VS Codeのインストール
① インストーラを起動します。

② 「同意する」を選択後、「次へ」をクリックします。

③ インストールフォルダを選択後、「次へ」をクリックします。

④ 「次へ」をクリックします。

⑤ 「次へ」をクリックします。

⑥ 「インストール」をクリックします。

⑦ 「完了」をクリックします。

(3)VS Codeの起動
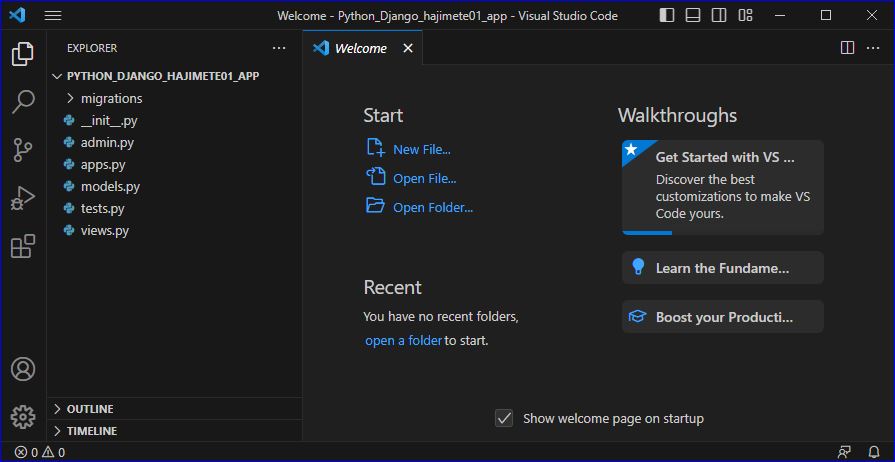
起動画面が表示されます。

2.ガイドツアー(Welcome)
① 左上の「Wellcome」をクリックします。

② 「Start」の「Open Folder…」をクリックします。

③ 作業するフォルダを選択します。

④ セキュリティ警告「Do you trust the authors of the files in this folder?」画面が表示されるが、
▢ Trust the authors of all files in the parent folder ‘(作業するプロジェクトフォルダ)’
にはチェックを入れ、
「Yes, I trust the authors」を選択します。

⑤ ここで、「Wellcome」タグは閉じます。
実は、ガイドをすべて読む予定でしたが、起動してみて、あまりにも、直感的に操作できてしまうので、今回は、左側に表示されているリソースに対しての作業に、進むことにしました。

↓ …すぐ編集を開始できました。

ガイドツアーの精読は、また別の機会にしてみたいと思います。