以下についての備忘録です。
・flutterでのGoogle Maps for Flutter plugin利用時の基本資料(以下の「1.参考資料」)
・flutterサンプルコード(flutter_maps_firestore)動作時の記録(以下の「2.コード作成上のポイント」)
※サンプルコードURL(https://github.com/gskinnerTeam/flutter-wonderous-app)
※前述のサンプルコード(flutter_maps_firestore)ではPlaces APIをFirestore API と組合せて動作させましたが、今回のサンプルコード(flutter_maps_firestore)では、Google Maps for Flutterを、単体で動作させています。
1.基礎資料
1.1 Readme
(1)概要(https://developers.google.com/maps/flutter-package/overview?hl=ja)
(2)準備(https://developers.google.com/maps/flutter-package/config?hl=ja)
前提環境:
・Google Cloud 請求先アカウント、Flutterプロジェクト
・(ターゲットに応じて)Maps JavaScript API、Maps SDK ( for Android、for iOS ) 有効化
・課金有効化
・APIキー
・Flutter開発環境(Flutter SDK、等)
2.コード作成上のポイント
・google_maps_flutterパッケージを利用します。
※Web向け:Google_maps_flutter_web
android(iOS)向け:Google_maps_flutter、Google_maps_flutter_android、等複数あり
※Windowsデスクトップアプリには非対応
(1)google_maps_flutterパッケージのインストール
> flutter pub add google_maps_flutter
(2)プラットフォームのバージョン設定
(https://developers.google.com/maps/flutter-package/config?hl=ja#step_3_set_the_platform_version)
※Web向けでは不要
(3)Google Maps API 有効化
(https://console.cloud.google.com/google/maps-apis/home?project=flutter2024010601&hl=ja)

(4)flutterビルド後のindex.html修正
以下の3行を追加、更新します。
index.htmlの内容)
<!DOCTYPE html>
<!– 言語設定 –>
<html lang=”ja”>
<head>
<!– viewport設定 –>
<meta name=”viewport” content=”width=device-width, initial-scale=1″>
<!– APIキー設定 –>
<script src=”https://maps.googleapis.com/maps/api/js?key=YOUR-API-KEY“></script>
</head>
※この時、対象とするGoogle Cloudプロジェクトを間違えないこと。複数PJ保有の場合は注意します。
3.動作確認

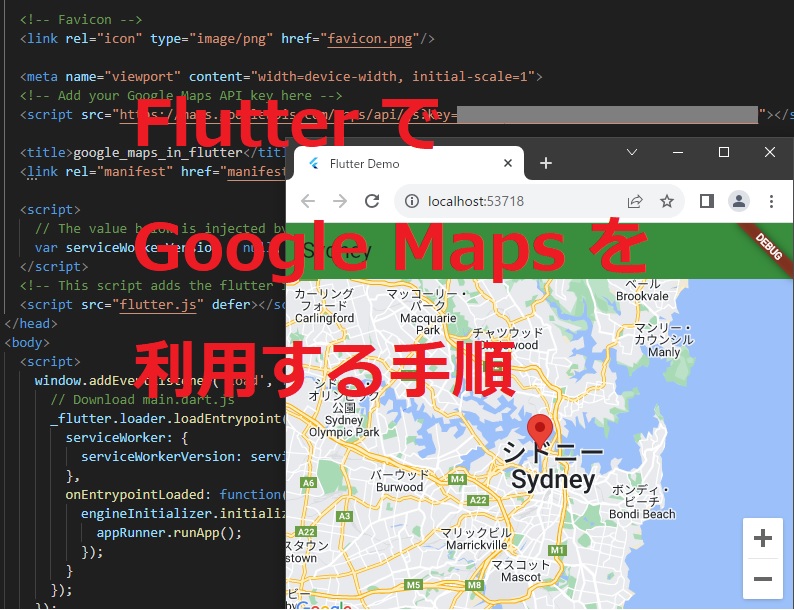
上記の様に(コード中で指定した)シドニーの座標を中心にGoogle Mapが表示されました。
以上で動作確認完了です。