Flutter開発中、CMake関連のエラーが表示された際の、対応(調査)の備忘録です。
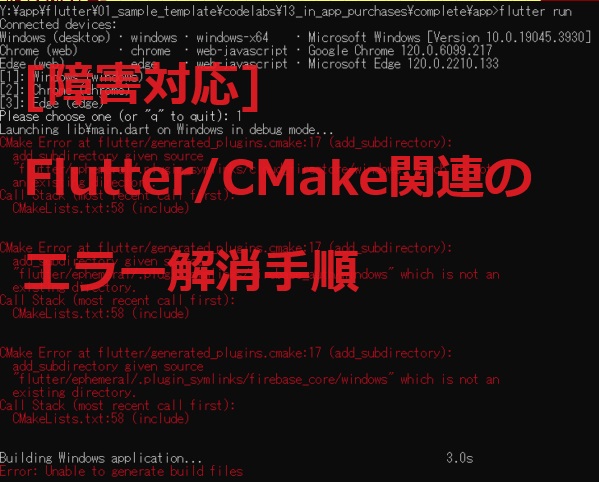
エラー内容:

エラー(1つ目)抜粋:

推論: ※IDE(上記はコマンドプロンプトだが)IDE上で実施するならどれか?
Flutter開発におけるCMake関連のエラーは、通常、ネイティブコード(特にAndroidやWindowsの場合)のビルドに関連しています。これは、Flutterプロジェクトでネイティブの依存関係や設定が適切に設定されていない場合に発生することがあります。
コマンドプロンプトでのflutter runによるビルドと実行は、基本的にAndroid StudioやVisual Studioと同様のビルドプロセスを行います。
CMake関連の問題を解決するのに最も適したIDEを選ぶ際には、プロジェクトのターゲットプラットフォーム(Android, iOS, Windows, など)と、使用している言語やフレームワーク(Flutter, Dart, C++, など)を考慮する必要があります。
CMake関連の問題を解決するのに最も適したIDEを選ぶ際には、プロジェクトのターゲットプラットフォーム(Android, iOS, Windows, など)と、使用している言語やフレームワーク(Flutter, Dart, C++, など)を考慮する必要があります。
FlutterプロジェクトでCMakeを使用している場合、以下のIDEが考慮に値します:
- Android Studio: Flutter開発に最も一般的に使用されるIDEで、Androidアプリの開発とデバッグに優れています。CMakeはAndroidのネイティブライブラリをビルドするために使用されることが多いため、Android StudioはCMakeの問題を解決するのに役立ちます。
- Visual Studio: 特にWindowsプラットフォームでのFlutter開発や、C++でのネイティブコード開発に適しています。Visual StudioはCMakeプロジェクトのサポートが非常に充実しており、CMakeの設定やデバッグに関して高度な機能を提供します。
- VSCode (Visual Studio Code): 軽量で拡張機能が豊富なエディタで、Flutterプラグインを使ってFlutterアプリの開発が可能です。CMake関連の問題に直接対応する機能は限られていますが、汎用的な使い勝手の良さからFlutter開発に広く使われています。
選択する際のポイント:
- ターゲットプラットフォーム: AndroidならAndroid Studio、WindowsならVisual Studioが適しています。
- 既存の環境: 既に使用しているIDEや慣れているツールに合わせると効率的です。
- プロジェクトの要件: 使用している言語やフレームワーク、必要な機能に基づいて選択します。
最終的には、個々のプロジェクトの要件と個人の好みに応じて、最適なIDEを選ぶことが重要です。また、IDEを変更する前に、現在の環境での問題の原因を特定し、それがIDEに起因するものかどうかを理解することも役立ちます。
仮説:
ここでは(Windowsプラットフォーム上でのデバッグなので)Visual Studio 2022上で、再度実行調査することにしました。
上記では(Hyper-Vの仮想マシン上で実施した際のエラーでしたが)以降、ホストOS上に環境(flutter開発環境)を複製し、再度実行調査になります。
Visual Studio 2022:
・Visual Studio 2022 起動直後、CMake関連のメッセージダイアログが表示されました。(CMakeをサポートしますか?という内容です(ビンゴ!))





CMakeList.txtの内容:
Project-level configuration.
cmake_minimum_required(VERSION 3.14)
project(app LANGUAGES CXX)
The name of the executable created for the application. Change this to change
the on-disk name of your application.
set(BINARY_NAME “app”)
Explicitly opt in to modern CMake behaviors to avoid warnings with recent
versions of CMake.
cmake_policy(VERSION 3.14…3.25)
Define build configuration option.
get_property(IS_MULTICONFIG GLOBAL PROPERTY GENERATOR_IS_MULTI_CONFIG)
if(IS_MULTICONFIG)
set(CMAKE_CONFIGURATION_TYPES “Debug;Profile;Release”
CACHE STRING “” FORCE)
else()
if(NOT CMAKE_BUILD_TYPE AND NOT CMAKE_CONFIGURATION_TYPES)
set(CMAKE_BUILD_TYPE “Debug” CACHE
STRING “Flutter build mode” FORCE)
set_property(CACHE CMAKE_BUILD_TYPE PROPERTY STRINGS
“Debug” “Profile” “Release”)
endif()
endif()
Define settings for the Profile build mode.
set(CMAKE_EXE_LINKER_FLAGS_PROFILE “${CMAKE_EXE_LINKER_FLAGS_RELEASE}”)
set(CMAKE_SHARED_LINKER_FLAGS_PROFILE “${CMAKE_SHARED_LINKER_FLAGS_RELEASE}”)
set(CMAKE_C_FLAGS_PROFILE “${CMAKE_C_FLAGS_RELEASE}”)
set(CMAKE_CXX_FLAGS_PROFILE “${CMAKE_CXX_FLAGS_RELEASE}”)
Use Unicode for all projects.
add_definitions(-DUNICODE -D_UNICODE)
Compilation settings that should be applied to most targets.
#
Be cautious about adding new options here, as plugins use this function by
default. In most cases, you should add new options to specific targets instead
of modifying this function.
function(APPLY_STANDARD_SETTINGS TARGET)
target_compile_features(${TARGET} PUBLIC cxx_std_17)
target_compile_options(${TARGET} PRIVATE /W4 /WX /wd”4100″)
target_compile_options(${TARGET} PRIVATE /EHsc)
target_compile_definitions(${TARGET} PRIVATE “_HAS_EXCEPTIONS=0”)
target_compile_definitions(${TARGET} PRIVATE “$<$:_DEBUG>”)
endfunction()
Flutter library and tool build rules.
set(FLUTTER_MANAGED_DIR “${CMAKE_CURRENT_SOURCE_DIR}/flutter”)
add_subdirectory(${FLUTTER_MANAGED_DIR})
Application build; see runner/CMakeLists.txt.
add_subdirectory(“runner”)
Generated plugin build rules, which manage building the plugins and adding
them to the application.
include(flutter/generated_plugins.cmake)
=== Installation ===
Support files are copied into place next to the executable, so that it can
run in place. This is done instead of making a separate bundle (as on Linux)
so that building and running from within Visual Studio will work.
set(BUILD_BUNDLE_DIR “$”)
Make the “install” step default, as it’s required to run.
set(CMAKE_VS_INCLUDE_INSTALL_TO_DEFAULT_BUILD 1)
if(CMAKE_INSTALL_PREFIX_INITIALIZED_TO_DEFAULT)
set(CMAKE_INSTALL_PREFIX “${BUILD_BUNDLE_DIR}” CACHE PATH “…” FORCE)
endif()
set(INSTALL_BUNDLE_DATA_DIR “${CMAKE_INSTALL_PREFIX}/data”)
set(INSTALL_BUNDLE_LIB_DIR “${CMAKE_INSTALL_PREFIX}”)
install(TARGETS ${BINARY_NAME} RUNTIME DESTINATION “${CMAKE_INSTALL_PREFIX}”
COMPONENT Runtime)
install(FILES “${FLUTTER_ICU_DATA_FILE}” DESTINATION “${INSTALL_BUNDLE_DATA_DIR}”
COMPONENT Runtime)
install(FILES “${FLUTTER_LIBRARY}” DESTINATION “${INSTALL_BUNDLE_LIB_DIR}”
COMPONENT Runtime)
if(PLUGIN_BUNDLED_LIBRARIES)
install(FILES “${PLUGIN_BUNDLED_LIBRARIES}”
DESTINATION “${INSTALL_BUNDLE_LIB_DIR}”
COMPONENT Runtime)
endif()
Copy the native assets provided by the build.dart from all packages.
set(NATIVE_ASSETS_DIR “${PROJECT_BUILD_DIR}native_assets/windows/”)
install(DIRECTORY “${NATIVE_ASSETS_DIR}”
DESTINATION “${INSTALL_BUNDLE_LIB_DIR}”
COMPONENT Runtime)
Fully re-copy the assets directory on each build to avoid having stale files
from a previous install.
set(FLUTTER_ASSET_DIR_NAME “flutter_assets”)
install(CODE “
file(REMOVE_RECURSE \”${INSTALL_BUNDLE_DATA_DIR}/${FLUTTER_ASSET_DIR_NAME}\”)
” COMPONENT Runtime)
install(DIRECTORY “${PROJECT_BUILD_DIR}/${FLUTTER_ASSET_DIR_NAME}”
DESTINATION “${INSTALL_BUNDLE_DATA_DIR}” COMPONENT Runtime)
Install the AOT library on non-Debug builds only.
install(FILES “${AOT_LIBRARY}” DESTINATION “${INSTALL_BUNDLE_DATA_DIR}”
CONFIGURATIONS Profile;Release
COMPONENT Runtime)
推論:
Visual Studio 2022で表示されているエラーメッセージは、特定のFlutterプラグインに関連するディレクトリが存在しないことを示しています。
この場合、cloud_firestore、firebase_auth、firebase_coreといったプラグインが関連しており、それぞれのプラグインのWindows版の実装が期待されているフォルダ(flutter/ephemeral/.plugin_symlinks以下)が見つからないため、CMakeのadd_subdirectoryコマンドでエラーが発生しています。
試行:
・プラグインの依存関係の更新:

- いくつかのパッケージが更新されました(例:
js0.6.7から0.7.0へ、material_color_utilities0.5.0から0.8.0へ)。カッコ内に新しい利用可能なバージョンが示されています。 - いくつかのパッケージがプロジェクトから削除されました。これらはもはや依存関係には含まれていません(
leak_tracker_flutter_testing、leak_tracker_testing、vm_service)。 - 全体で9つの依存関係が変更されました。
- 一部のパッケージが依存関係の制約によって更新されていません。これらのパッケージは最新版が利用可能ですが、プロジェクトの
pubspec.yamlファイルに指定されたバージョンの制約により、更新されていない可能性があります。
flutter pub outdatedコマンドを実行することで、依存関係の中で古くなっていて更新可能なものを確認できます。このコマンドは、プロジェクトの依存関係が最新のものであるかどうか、そして更新することが可能かどうかを確認するのに役立ちます。
依存関係のアップデート後もCMakeのエラーが解消されない場合は、CMakeの設定ファイルやプラグインの設定を見直す必要があります。特に、エラーメッセージにあるようなプラグイン関連のディレクトリが正しく生成されているかを確認することが重要です。
再試行:
flutter pub getを実行して依存関係が更新された後、Visual Studio 2022でCMakeのエラーが解消されるかどうかを確認するには、以下の手順に従ってください:
・クリーンビルドの実行:
Visual Studio 2022でプロジェクトをクリーンし、以前のビルドの成果物を削除します。これは、ビルドメニューから「クリーン」を選択することで行えます。
※「すべてビルド」を選択したところ、情報取得中に停止してしまった。

※その後、CMake作成画面が表示されたのだが、Visual Studio 2022 を再起動して、Flutterプロジェクトを再度読み込ませたところ、「CMake生成が完了しました」というメッセージが表示されていた。(以下)

※またエラー一覧からエラーも消えていた。(以下)

再試行:
コマンドプロンプト(管理者)で、flutter pub get後、flutter run -d Windows実行後、エラーメッセージが表示された。(以下)

推察:
私の思いあたる点は、次の通りです。
私は、昨日、ゲストOS上で、このプロジェクトが存在するフォルダを、ネットワークドライブ割り当てにより、 Yドライブにマッピングして、flutter run -d windowsを何度か実行しています。 そして、現在、ホストOSで、ローカルのディレクトリ(Cドライブ)として、上記と同一の場所にあるFlutterプロジェクトを実行しました。 この赤色のメッセージを見ると、CMakeCache.txtの内容において、 どうも、この、Cドライブと、Yドライブの違いについての問題は、 上記の、異なるOSから実行したことによるものではないか?と思っています。 そこで、このキャッシュ(CMakeCache.txt)に、「今は、ホストOS(Cドライブ)に、あなたは、存在していて、私は、(Cドライブとして)実行しているのですよ」と教えなおしてあげるべきなのではないか、と思うのです。
そこで、以下を試行しました。
試行:
・CMakeCache.txtの削除:
プロジェクトディレクトリ内にあるCMakeCache.txt ファイルを手動で削除します。これにより、CMakeは次回のビルド時に新しいキャッシュファイルを生成します。
検索すると2か所にありました。両方削除しました。
1つ目: ※¥app¥windows¥out¥build¥x64-Debug 直下

2つ目: ※¥app¥build¥windows¥x64 直下

結果: ※上記エラーは解決し、処理は先に進み、アプリは表示されたが、実行時に、標準出力にWarningが発生しました。また、アプリの表示内容にも例外結果が表示されていました。(各々以下)


Warning内容抜粋:
CMake Deprecation Warning at C:/ShareData/app/flutter/01_sample_template/codelabs/13_in_app_purchases/complete/app/build/windows/x64/extracted/firebase_cpp_sdk_windows/CMakeLists.txt:17 (cmake_minimum_required):
Compatibility with CMake < 3.5 will be removed from a future version of
CMake.
Update the VERSION argument value or use a … suffix to tell
CMake that the project does not need compatibility with older versions.
※警告メッセージは、将来のCMakeバージョンで3.5未満のバージョンとの互換性が削除されることを知らせています。具体的には、プロジェクトのCMakeLists.txtファイルにおいて、cmake_minimum_requiredコマンドで指定されているCMakeの最小バージョンが古くなっており、更新が必要であると警告しています。
上記プロジェクトをVS Codeで開き、(Warning記載の)CMakeList.txtを開こうとすると、「CMake Tools」拡張機能インストール推奨メッセージが表示されたのでInstallを選択しました。


対処:
CMakeLists.txtの該当行(17行目)を、次の様に修正しました。
cmake_minimum_required(VERSION 3.1)
↓
cmake_minimum_required(VERSION 3.5)
再試行: ※flutter run -d Windows
結果: ※進展あり。標準出力におけるWarningは解消(以下)し、アプリも表示されました。
以上でCMakeに関するエラーは解消したことになります。
その他:
しかし、アプリ表示内容に例外結果が(依然として)表示されていました。(以下)
こちらは、別途、作成済みアプリの登録など、初期化処理を実施する必要があります。
こちらの記事は別途掲載予定です。


エラー内容抜粋(#0について)
#0 InAppPurchasePlatform._instance(package:in_app_purchase_platform_interface/src/in_app_purchase_platform.dart)
エラー(#0)についての解説
InAppPurchasePlatform._instanceのエラーは、in_app_purchaseパッケージのインスタンスが正しく初期化されていないことを示しています。Flutterのin_app_purchaseパッケージはアプリ内購入を処理するために使用され、アプリ内購入のAPIをプラットフォームに依存しない方法で使用するためのインターフェースを提供します。
#0 InAppPurchasePlatform._instanceというスタックトレースは、InAppPurchasePlatformクラスのシングルトンインスタンス(_instance)にアクセスしようとした時に、そのインスタンスがまだ生成されていないか、うまく初期化されていないことを示しています。
これを解決するためには以下のステップを実行する必要があります:
- 初期化の確認:
in_app_purchaseパッケージは通常、アプリの初期化時に特定の設定を必要とします。パッケージのドキュメントを参照して、必要な初期化コードがアプリ起動時に呼び出されているか確認してください。通常、これにはプラットフォーム固有のサービスの設定や、購入フローの初期化が含まれます。 - プラットフォーム固有の設定の実装: アプリ内購入をサポートするためには、iOSやAndroid、そしてWindowsなどの各プラットフォームで特定の設定を行う必要があります。これには、プラットフォーム固有のAPIキーの設定や、ストアの設定などが含まれます。
- プラグインのバージョン確認: 使用している
in_app_purchaseパッケージのバージョンが最新であることを確認してください。古いバージョンにはバグが含まれている可能性があります。 - サンプルコードとの比較:
in_app_purchaseパッケージにはサンプルコードが含まれています。このサンプルコードとあなたのコードを比較し、初期化処理が適切に行われているか確認してください。(以下の処理)
- エラーハンドリングの確認: アプリ内購入のセットアップ時や購入処理時にエラーハンドリングが適切に行われているか確認してください。エラーが発生した際に、適切なユーザーフィードバックを提供し、アプリがクラッシュしないようにするためです。
- デバッグとログ: アプリ内購入の実装中には、特に購入フローの各ステップで十分なデバッグ情報をログに出力することが重要です。ログ情報を通じて、どの部分で問題が発生しているかを特定しやすくなります。
- プラットフォーム固有の問題のトラブルシューティング: 特にWindowsなど、いくつかのプラットフォームはまだ
in_app_purchaseパッケージに完全には対応していない可能性があります。プラットフォームのドキュメントを確認し、必要な追加設定がないかを確認してください。 - コミュニティとサポート:
in_app_purchaseに関連する問題が解決しない場合は、Flutterコミュニティや、パッケージのissueトラッカーにサポートを求めることも検討してください。他の開発者やパッケージのメンテナーからのアドバイスを得られるかもしれません。
以上のステップを踏んでも問題が解決しない場合は、アプリの対応する部分のコードを詳しく確認し、必要に応じてプラグインの開発者に問い合わせることをお勧めします。