前回は、電子書籍「Python Django ~初めてのアプリ作成にチャレンジ~♪その1「入門編」♪」に沿いつつ、しかし別の方法(Anacondaによりパッケージ管理)で、アプリケーション作成(作成した仮想環境の有効化、Webサーバー起動、Webアプリケーションの表示)を実施してみました。
今回は、そこから、上記Webアプリケーションへ機能追加していきます。
その事前準備として、(今回の様な、Python & Django 開発に適しているIDEとして)「Spyder」と「VS Code」をインストールして、(両方でのコード作成を試しながら)進めてみました。
しかし実際には、VS Code で、views.py、urls.pyの編集を進めた直後の動作確認でエラーが生じ、どうしても回復できなかったので、そこで一旦、せっかく作成した仮想環境ですが、廃棄することにしました。(※詳細は、以下の「3.環境のリセット」参照)
以下は、その作業記録(備忘録)です。
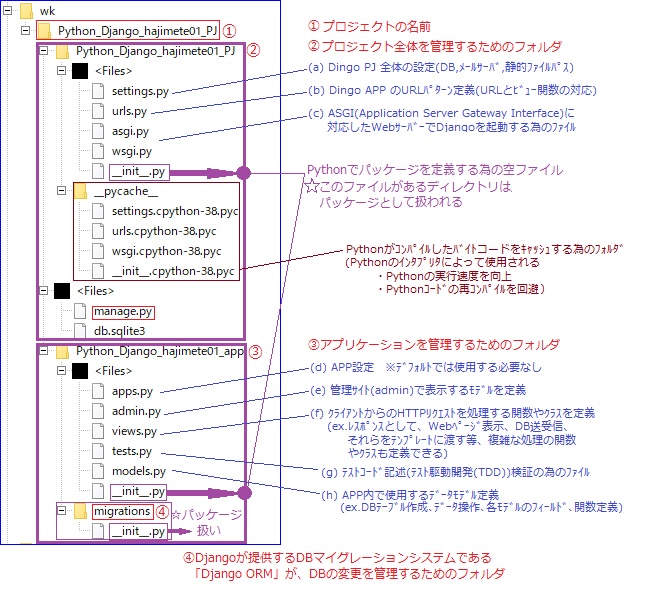
1.現在の環境(フォルダ・ファイル構成)
ここまでで、(Anacondaにより)自動作成された、フォルダ・ファイルの構成を、確認しました。

2.統合開発環境(IDE)
これからアプリケーション開発を進める前に、事前準備として(今回の様な、Python & Django 開発に適しているIDEとして)「Spyder」と「VS(Visual Studio) Code」をインストールして(両方でのコード作成を試しながら)進めてみました。
2-1.Spyder
Spyderは、Python科学技術のための統合開発環境で、Python/Django開発にも対応しています。科学技術分野でのPython開発に特化した機能が備わっており、数値計算やグラフ描画などの機能を利用することができるそうです。
Spyderについて、以下の通り、整理してみました。
Spyderの特徴・メリット)
- Pythonの科学技術計算に適している
- IPythonコンソールが直接使えるため、データの可視化などが簡単にできる
- プロジェクト管理機能が充実しており、大規模なプロジェクトにも対応できる
- デバッグ機能が優れている
Spyderのデメリット)
- VS Codeと比べると、エディタとしての機能が劣る
- 拡張機能の数が少ないため、プラグインのカスタマイズが制限される
(1)Spyderのインストール・起動
以下の手順で利用可能となります。
① ANACONDA NAVIGATOR で、「Home」→「Spyder」と選び、「install」をクリックします。
インストール場所は、Anacondaのインストールフォルダ配下でした。

② 上記のSpyderのボタンが「Launch」に変わったら、これをクリックします。

③ ツアーガイドが表示されました。
せっかくなので、閲覧してみました。(詳細は、こちらをご覧下さい)

インストール、起動は以上です。
(2)プログラム編集
とりあえず、アプリケーションフォルダ直下の「views.py」を選択して、編集画面を開きました。

グラフィカルで直感的に操作することができ、扱い易いという印象を受けました。
2-2.VS(Visual Studio) Code
VS Codeは、マイクロソフトが開発したオープンソースのコードエディタで、Python/Django開発にも対応しています。拡張機能を追加することで、PythonやDjangoの開発に特化した機能を追加することができます。
VS Codeについて、上記のSpyderと比べての特徴を、以下に整理してみました。
VS Codeの特徴・メリット)
- 軽量で高速に動作し、拡張機能により機能を追加できる
- PythonとDjangoの拡張機能が豊富で、デバッグ機能も充実している
- 複数のOSに対応しており、Microsoft社が開発・サポートしているため信頼性が高い
- エディタとしての機能が強く、インテリセンスやコード補完機能が優れている
VS Codeのデメリット)
- PythonとDjangoの開発には適しているが、科学技術計算には向かない
- プロジェクト管理機能が弱く、大規模なプロジェクトには向かない
(1)VS(Visual Studio) Code のインストール・起動
VS Code のインストール・起動については、別掲載記事『[ガイドツアー記録] Visual Studio Code 1.78.2 (x64)』をご覧下さい。
(2)VS(Visual Studio) Code によるプログラム編集
これも別掲載記事『[ガイドツアー記録] Visual Studio Code 1.78.2 (x64)』の最後に、VS Code で、views.py を開くところまで紹介してあります。
以降では、上記IDEを使って、アプリケーションに機能追加していきます。
3.アプリケーションの機能追加
参考にしている書籍に従って、アプリケーション作成をしていきました。
上記1の環境図(フォルダ・ファイル構成図)のうち、作業対象は、「② アプリケーション管理フォルダ」(Python_Django_hajimete01_app)配下になります。
3-1.views.py
(1)views.py の概要
views.pyファイルには、クライアントからのHTTPリクエストを処理する関数やクラスが定義されています。これらの関数やクラスは、リクエストを受信し、それに応じてレスポンスを返します。
例えば、views.pyには以下のようなコードが含まれることがあります。
from django.http import HttpResponse
def hello(request):
return HttpResponse(“Hello, world!”)

このコードは、helloという関数を定義し、クライアントからのリクエストに対して”Hello, world!”というレスポンスを返すように指定しています。この関数は、URLと結びつけられて、ブラウザからアクセス可能なWebページを表示することができます。
また、views.pyには、データベースからデータを取得し、それをテンプレートに渡すなど、より複雑な処理を行うための関数やクラスも定義することができます。
つまり、これから作成するWebアプリケーションが、どのように動作するかは、プロジェクト内に作成したアプリケーションフォルダ内の、この「views.py」 に指定します。
(2)views.py の編集
次の様に編集します。

[上記のコードの意味]
上記のコードは、Djangoプロジェクトのviews.pyファイルに記述される関数ベースのビュー(View)です。以下は文法的な説明です。
from django.shortcuts import render:Djangoのrender関数をインポートしています。render関数は、テンプレートを使用してレスポンスを作成するための便利な関数です。from django.http import HttpResponse:DjangoのHttpResponseクラスをインポートしています。HttpResponseは、ビューから返されるレスポンスオブジェクトを表します。def index(request)::indexという名前の関数を定義しています。この関数は、第一引数にrequestオブジェクトを受け取ります。requestオブジェクトは、クライアントからのHTTPリクエストに関する情報を持つオブジェクトです。return HttpResponse('Hello! Good morning!'):index関数の中で、HttpResponseオブジェクトを返しています。HttpResponseオブジェクトは、単純なテキスト(ここでは'Hello! Good morning!')を含むHTTPレスポンスを表します。
このコードは、index関数が呼び出されたときに、’Hello! Good morning!’というテキストを含むHTTPレスポンスが返されるようになっています。このレスポンスは、クライアントに対して表示されるメッセージとなります。
このビューは、URLと関連付ける必要があります。DjangoのルーティングシステムであるURLconfを使用して、URLとビューをマッピングすることができます。具体的なURLパターンとビューのマッピングは、Djangoプロジェクトのurls.pyファイルで設定されます。
[Python extensionのインストール]
ちなみに上記画面の右下に、「Python extension をインストールしますか?」と表示された場合は、インストールを選択して下さい。
[参考] Visual Studio Code 拡張機能「Python」は、Python プログラミング言語用の無料のオープンソース拡張機能です。コードインテリセンス、自動補完、デバッグなどの機能を提供します。また、Python 開発に役立つ多くのコマンドとコマンドパレットを提供します。(参照URL「Visual Studio Code 拡張機能「Python」」
3-2.urls.py
(1)urls.py の概要
urls.pyファイルは、Djangoプロジェクト内のURLパターンとビュー(View)のマッピングを定義するためのファイルです。
(例)

from django.urls import path:path関数をインポートしています。path関数は、URLパターンとビューのマッピングを定義するために使用されます。from . import views:同じディレクトリ内にあるviews.pyファイルからビューをインポートしています。urlpatternsリスト:URLパターンとビューのマッピングを定義するリストです。urlpatternsは、path関数の呼び出しを含むPythonリストとして定義されます。path('url-pattern/', views.view_function, name='url-name'):URLパターンとビューのマッピングを定義しています。具体的には、'url-pattern/'というURLパターンがマッチした場合に、views.view_functionというビュー関数が呼び出されます。name='url-name'は、このURLパターンに名前を付けており、テンプレートなどで参照する際に便利です。
このurls.pyファイルには、上記の例のように複数のURLパターンとビューのマッピングを追加することができます。各URLパターンは、リクエストされたURLとマッチするかどうかを判定し、対応するビュー関数を呼び出します。これにより、ユーザーが特定のURLにアクセスしたときに、適切なビューが表示されるようになります。
また、Djangoでは、urls.pyファイルを階層的な構造にすることもできます。具体的には、Djangoプロジェクトのルートディレクトリにあるurls.pyファイルがルートURLパターンを定義し、さらにアプリケーション内のurls.pyファイルがそのアプリケーション固有のURLパターンを定義するという形式が一般的です。これにより、複数のアプリケーションを持つプロジェクトで、各アプリケーションのURLパターンを管理しやすくなります。
Djangoプロジェクトのルートディレクトリにあるurls.pyファイルは必須ですが、アプリケーション内には自動的にurls.pyファイルは生成されません。アプリケーション内でURLパターンとビューのマッピングを定義するためには、手動でurls.pyファイルを作成する必要があります。
一般的に、Djangoプロジェクト内のurls.pyファイルは、ルートURLパターンを定義し、アプリケーション内のurls.pyファイルは、各アプリケーション固有のURLパターンを定義するために使用されます。アプリケーションのurls.pyファイルを作成するには、アプリケーションディレクトリ内に新しいurls.pyファイルを手動で作成し、URLパターンとビューのマッピングを記述する必要があります。
したがって、必要に応じて各アプリケーション内にurls.pyファイルを作成し、アプリケーション固有のURLパターンを定義してください。
(2)urls.py の編集
ここでは、プロジェクトフォルダ内の urls.pyに、以下の様にコードを追加(編集)、保存しました。
① プロジェクトフォルダを開き直し(上記では、アプリケーションフォルダを選択していた為)ます。




② 上記urls.pyの内容を、以下の様に変更します。

3.3 (コード編集の途中ですが、この時点で)動作確認
views.pyにアプリケーションに機能追加し、urls.pyにURLパターンを追加しました。
まだ途中ですが、
> python manage.py runserver
として、実行させてみました。しかし(Anaconda Powershell Prompt上で)エラーが発生し、Webサーバー上で、想定した通りのWeb表示がされませんでした。
そこで、この時点で、いったん環境をリセットし、手順をやり直すことにしました。
3.環境のリセット
上記までに作成した環境をリセットした時の手順は、以下の通りです。
① プロジェクトフォルダがある場所に移動する。

② 仮想環境を無効化する。

③ 「y」を選択する。

④ 仮想環境のリセットが完了する。
⑤ 実際に存在するリソース(フォルダ、ファイル)を削除する。
これは、一旦、他の場所にバックアップしてから、現物のリソースを削除しました。

ANACONDA NAVIGATOR の仮想環境からも消えています。