前回は、電子書籍「Python Django ~初めてのアプリ作成にチャレンジ~♪その1「入門編」♪」に沿いつつ、しかし別の方法(Anacondaによりパッケージ管理)で、環境作成(Python動作環境、必要なライブラリのインストールまで)を実施してみました。
今回は、そこから、さらに、新しいプロジェクトを作成するところから、作業を進めてみました。
以下は、その作業記録(備忘録)です。
1.プロジェクトの新規作成
前回の作業で、既に、Python仮想環境「Python_Django_hajimete01」を作成、有効化し、かつ、その仮想環境に、必要なライブラリもインストールするところまで、済ませてあります。
今回は、この仮想環境内で、新規プロジェクト「Python_Django_hajimete01_PJ」を作成します。
(1)新規プロジェクトの作成
① コマンドプロンプトで、新規プロジェクトを作成したいフォルダに移動(cd)します。
② 仮想環境を有効化します。
conda activate Python_Django_hajimete01
② 次のコマンド
django-admin startproject Python_Django_hajimete01_PJ
を入力します。(すると上記①で移動した場所に、プロジェクトファイルが作成されます)

② 新規プロジェクトが作成された場所の確認
(ⅰ)プロジェクトを作成するフォルダ直下の状況
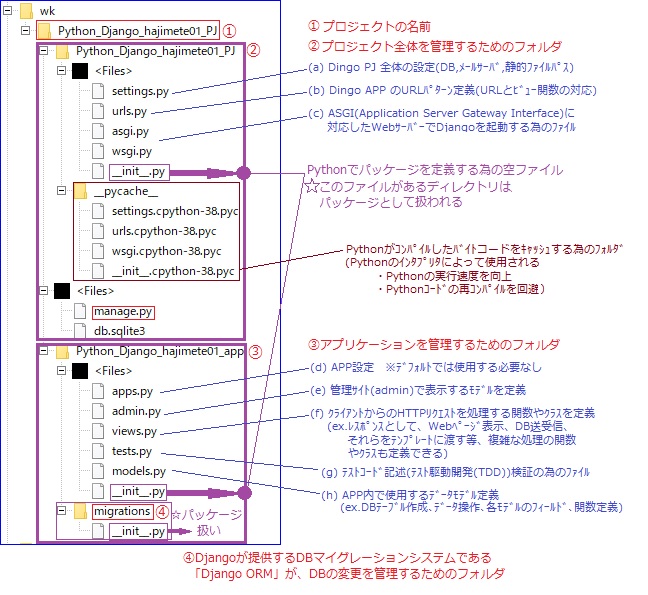
以下の様に、プロジェクトフォルダ「Python_Django_hajimete01_PJ」が作成されていました。

↓ 1階層下を見てみると・・・
(ⅱ)(上記の)プロジェクトフォルダの1階層下の状況
以下の様に、(上記の)プロジェクトフォルダ「Python_Django_hajimete01_PJ」と同名のフォルダが作成されていました。
また、「manage.py」というファイルも作成されていました。

↓ もう1階層下を見てみると・・・
(ⅲ)(上記の)同名フォルダの直下の状況
5つのファイルが作成されていました。
・_init_.py
・asgi.py
・settings.py
・urls.py
・wsgi.py

上記の様に、新規プロジェクトフォルダ「Python_Django_hajimete01_PJ」が作成されていることを確認できました。
これで、新しい Django プロジェクトが Python_Django_hajimete01_PJ というディレクトリ内に作成され、そのディレクトリ内には Django アプリケーションのための設定ファイルが自動的に生成されます。
[補足] django-admin startproject Python_Django_hajimete01_app コマンドは、Djangoアプリケーションの新しいプロジェクトを作成するためのコマンドです。このコマンドを実行すると、以下のことが行われます。
① Python_Django_hajimete01_app という名前の新しいディレクトリが作成されます。
② 作成されたディレクトリ内に、プロジェクトのためのデフォルトのファイルが自動的に生成されます。これらのファイルには、プロジェクトの設定、データベース接続情報、URLマッピング、アプリケーションの配置などが含まれます。
プロジェクトを作成した後、Python_Django_hajimete01_app ディレクトリ内に移動し、python manage.py startapp djangofirs のように startapp コマンドを実行することで、新しいアプリケーションをプロジェクトに追加することができます。
[参考]
前回から、ここまでで、
(ⅰ) 仮想環境作成
(ⅱ) 仮想環境有効化
(ⅲ) およびライブラリ追加
と実施後に、
今回、(ⅳ)(仮想環境内に)新規プロジェクトを作成しました。
Q) 上記(ⅰ)(ⅱ)を省略しても、(ⅲ)(ⅳ)のコマンドではエラーを発生しません。
何が違うのでしょうか。
上記の疑問を、(冗長になりますが)言い換えると・・・
「Python_Django_hajimete01_PJ」プロジェクトを新規で作成する方法として、
仮想環境「Python_Django_hajimete01」を有効化してから、
django-admin startproject Python_Django_hajimete01_PJ というコマンドで実施する方法と、
仮想環境「Python_Django_hajimete01」を無効化のままで、
django-admin startproject Python_Django_hajimete01_PJ というコマンドで実施する方法では、
どのような違いがあるのか?」
ということです。
この違いは、以下の通りとなります。
A) 新規プロジェクトを、グローバル環境に直接作成するか、仮想環境に作成するか、の違い
仮想環境を有効化してから django-admin startproject コマンドを実行する方法と、仮想環境を無効化したままで django-admin startproject コマンドを実行する方法の違いは、プロジェクトがどの環境にインストールされるかという点です。
仮想環境を有効化してから django-admin startproject コマンドを実行する場合、新しい Django プロジェクトは現在有効化されている仮想環境内にインストールされます。これにより、プロジェクトに必要な依存関係が仮想環境内にインストールされ、環境の整合性が保たれます。
一方、仮想環境を無効化したままで django-admin startproject コマンドを実行する場合、新しい Django プロジェクトはシステムのデフォルトの Python 環境にインストールされます。これにより、システム全体の Python パッケージに新しいプロジェクトが追加されることになり、依存関係の整合性が失われる可能性があります。
したがって、Django プロジェクトを作成する際には、常に適切な仮想環境を有効化してからコマンドを実行する方が良い、ということになります。
2.Djangoアプリケーション作成
上記1で、新規プロジェクトを作成した場所(フォルダ)の1階層下に移動(cd)します。
そこで、以下のコマンドで、Djangoアプリケーションを作成します。
① プロジェクトフォルダの1階層下に移動(cd)
cd (新規プロジェクトを作成した場所(フォルダ)の1階層下) ※以下は移動後のフォルダ

② Djangoアプリケーション作成
python manage.py startapp Python_Django_hajimete01_app

③ 上記①のフォルダの状況確認
(ⅰ)Djangoアプリケーションのフォルダ「Python_Django_hajimete01_app」が作成されていました。

↓ (上記の)Djangoアプリケーションのフォルダ「Python_Django_hajimete01_app」
↓ の1階層下を見てみると・・・
(ⅱ)(上記の)Djangoアプリケーションのフォルダ「Python_Django_hajimete01_app」直下の状況
「migrations」フォルダ
と
5つのファイル
・_init_.py
・admin.py
・apps.py
・models.py
・tests.py
・views.py
が作成されていました。

3.Djangoアプリケーションの実行
以下のコマンドで、Djangoアプリケーションを開発用のWebサーバー上で実行します。
python manage.py runserver

↓

このコマンドを実行することで、Djangoアプリケーションが設定されたポート(デフォルトは8000)で待ち受けるようになります。Webブラウザから http://localhost:8000 にアクセスすることで、Djangoアプリケーションを表示することができます。
4.Djangoアプリケーションの表示
Webブラウザから http://localhost:8000 にアクセスすることで、Djangoアプリケーションを表示することができます。

以上で、Djangoアプリケーションの表示までは完了です。